禁用和启用检查
某些检查可能会报告您目前不想看到的问题。在这种情况下,您可以禁用或抑制它们。
当您禁用检查时,您将其关闭。这意味着代码分析引擎停止搜索项目文件以查找此检查旨在检测的问题。请注意,当您禁用检查时,您会在当前检查配置文件中禁用它;它在其他配置文件中保持启用状态。
禁用检查
在设置中禁用检查
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择。
找到您要禁用的检查,然后清除它旁边的复选框。
应用更改并关闭对话框。
您可以直接在编辑器中快速禁用触发检查。
在编辑器中禁用检查
将插入符号放在突出显示的行并按下Alt+Enter(或单击
以使用意图操作)。
单击要禁用的检查旁边的箭头,然后选择禁用检查。
在结果工具窗口中禁用检查
在检查结果工具窗口中(运行代码分析后),右键单击要禁用的检查并选择禁用检查。
单击
以隐藏禁用的检查警报。
重新启用检查
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择。
您也可以按下Ctrl+Alt+Shift+H并选择配置检查。
在列表中找到禁用的检查并选中它旁边的复选框。
修改后的检查用蓝色书写。您还可以单击
并选择仅显示修改的检查以仅显示具有更改设置的检查。
单击确定以应用更改。
禁止检查
当您禁止检查时,代码分析引擎不会突出显示此检查在特定代码段(类、方法、属性或语句)中发现的问题。您可以禁止对整个 JavaScript 和 TypeScript 类和文件进行检查。在 HTML 和 Vue.js 中,也可以在整个文件中抑制检查。
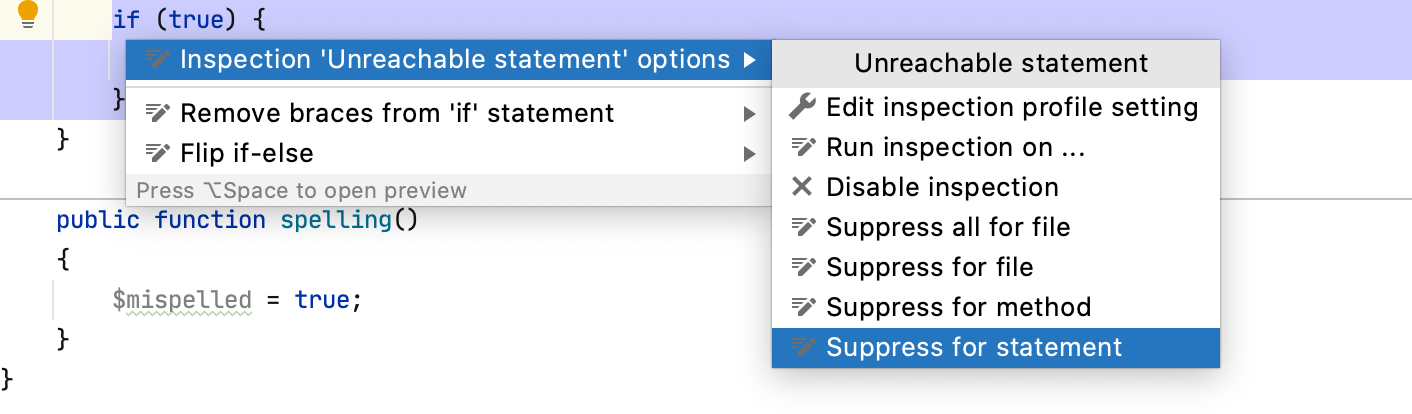
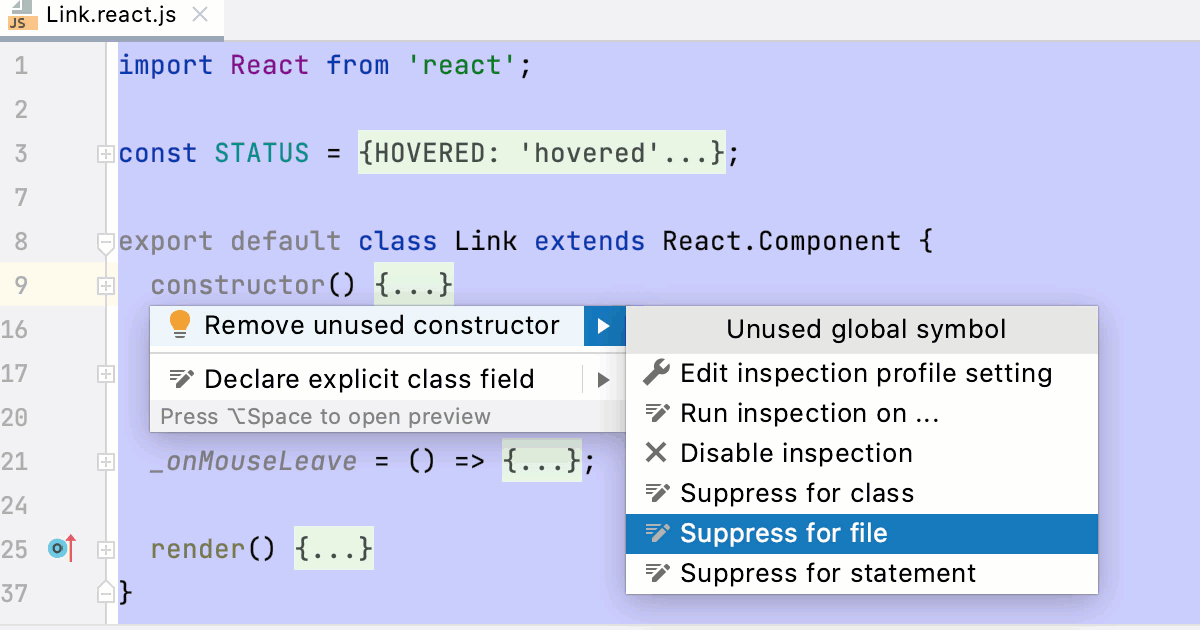
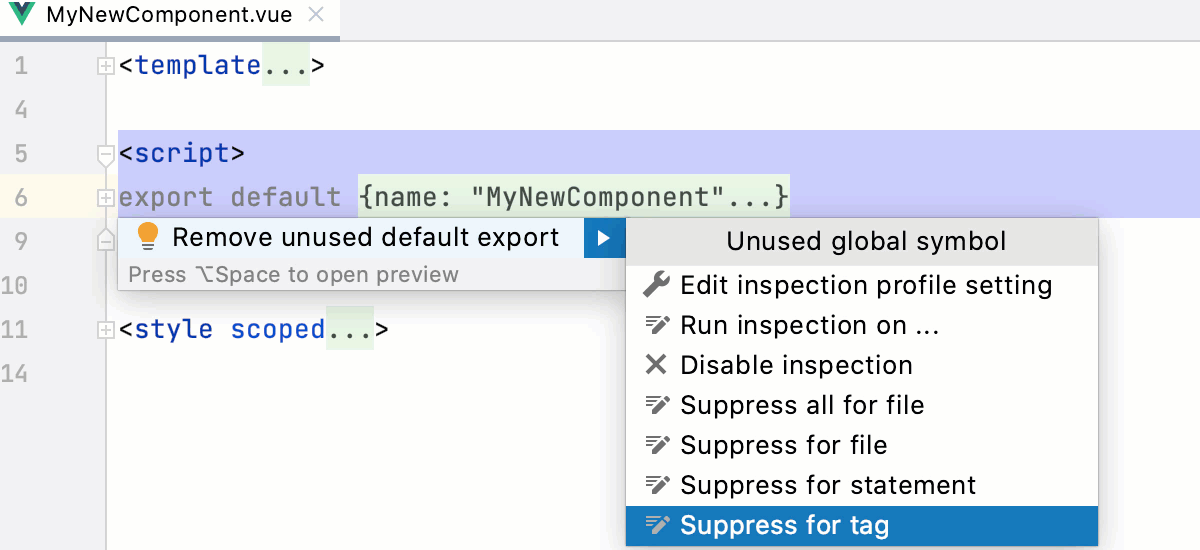
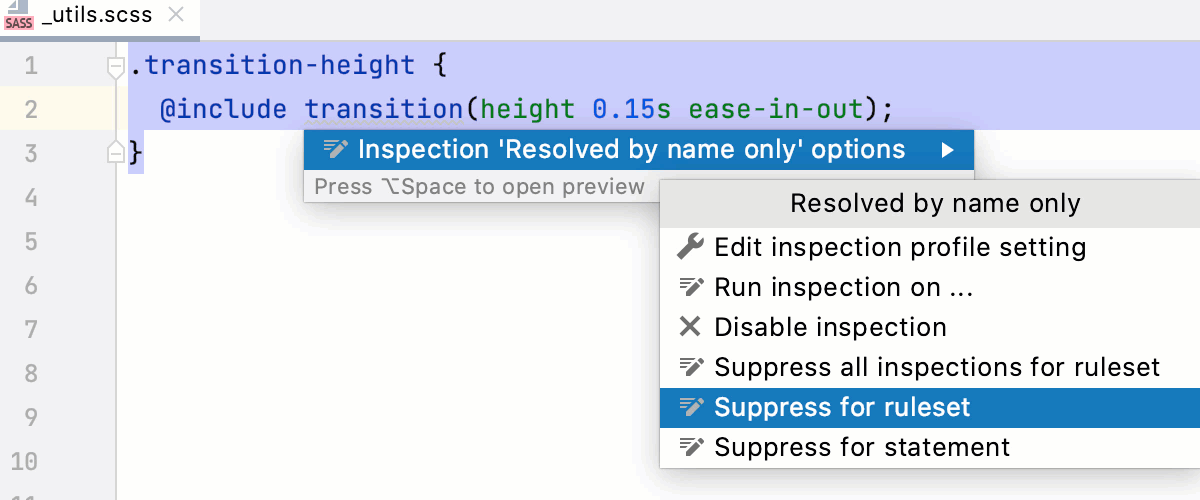
禁止编辑器中的检查
将插入符号放在突出显示的行并按下Alt+Enter(或单击
以使用意图操作)。
单击要抑制的检查旁边的箭头,然后选择必要的抑制操作。

您可以禁止对整个 TypeScript 或 JavaScript 类或文件进行检查。

在 Html 和 Vue.js 中,您可以禁止在当前标签内或整个文件上进行检查,甚至可以禁止在当前文件中进行所有检查。

在样式表中,可以在当前语句或当前规则集中抑制检查。您还可以禁止规则集中的所有检查。

在检查结果工具窗口中抑制检查
在检查结果工具窗口中(运行代码分析后),右键单击要抑制的检查并选择必要的抑制操作。
启用抑制检查
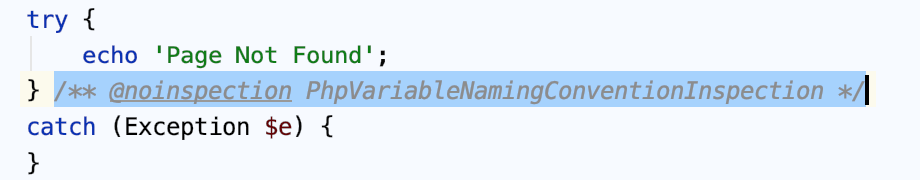
当您禁止检查时,IDE 会/** @noinspection */在所选符号之前添加注释。例如,如果您禁止对某个方法进行检查,PhpStorm 会在此方法之前添加注释。
要重新启用抑制的检查,请删除
/** @noinspection */注释。
更改文件的突出显示级别
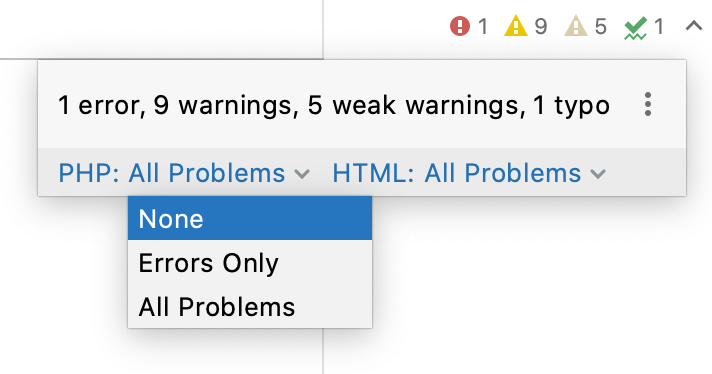
默认情况下,PhpStorm 会突出显示所有检测到的代码问题。将鼠标悬停在编辑器右上角的小部件上,然后从突出显示列表中选择另一个级别:
无:关闭突出显示。
语法:仅突出语法问题。
所有问题:(默认)突出显示语法问题和检查发现的问题。

您还可以从主菜单更改突出显示级别。选择或按Ctrl+Alt+Shift+H。