交互式调试器控制台
交互式控制台窗格显示堆栈跟踪和代码中记录的所有内容(例如,使用console.*)。
控制台窗格也是一个读取-评估-打印循环( REPL ),因此您可以在其中运行 JavaScript 代码片段并与您当前正在调试的页面进行交互。
在控制台中运行 JavaScript
开始
>在输入字段中输入语句。当您键入时,PhpStorm 会建议完成的变体。选择相关声明并按Enter。PhpStorm 在控制台中显示其值。

PhpStorm 显示对象的预览,因此您无需展开它们。如果您仍然展开一个对象,您只会看到它自己的属性,
__proto__默认情况下内容是隐藏的。
导航到源代码
在输出为 的每一行
console.*,PhpStorm 显示文件的名称和调用它的行。单击此链接可跳转到源代码中的调用。
控制台还显示堆栈跟踪。单击已报告问题旁边的链接可跳转到出现此问题的代码行。

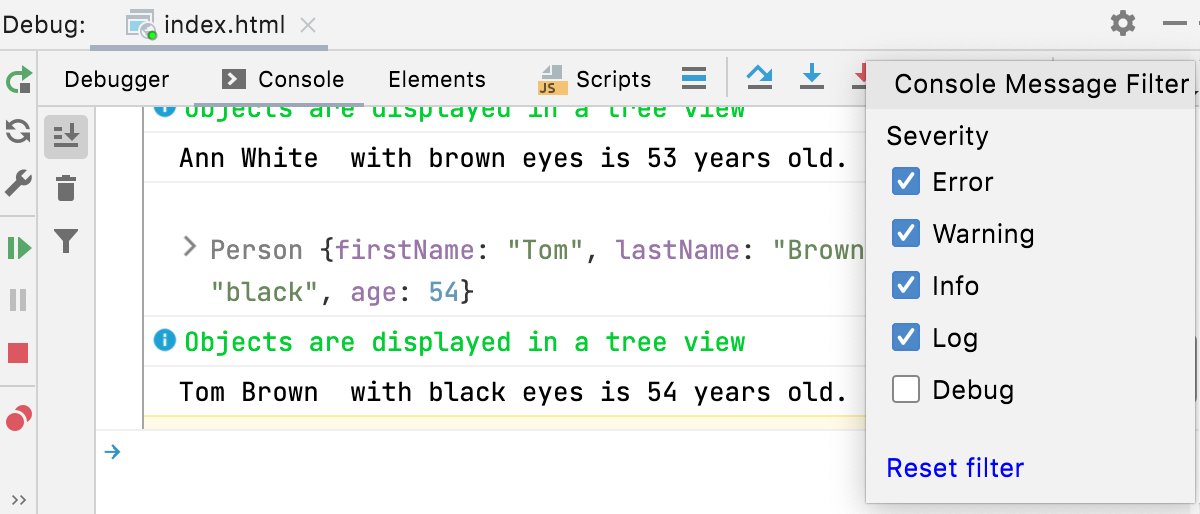
过滤掉消息
控制台选项卡在树视图中显示对象,堆栈跟踪默认折叠。警告console.warn()、错误console.error()和信息console.info()消息具有不同的图标和背景颜色,以使它们更容易被注意到。
要隐藏特定类型的日志消息,请单击
并选择要过滤掉的严重性。

群组消息
使用
console.group()和分组的日志消息console.groupEnd()显示为树。要显示默认折叠的输出,请使用console.groupCollapsed().
应用 CSS 样式
使用 CSS 和
%c标记将样式应用于日志消息。
有关详细信息,请参阅使用 CSS 设置控制台输出样式。
最后修改时间:2021 年 8 月 2 日