使用交互式调试器控制台
当您调试 Node.js 应用程序时,PhpStorm 在Debug工具窗口中显示两个控制台选项卡 - Process Console和Debugger Console。
Process Console选项卡显示节点进程本身的输出,即直接写入process.stdout和process.stderr或使用console.*记录的所有内容。

在Debugger Console中,您可以运行 JavaScript 代码片段并查看console.*消息。

在调试器控制台中运行 JavaScript
开始
>在输入字段中输入语句。当您键入时,PhpStorm 会建议完成的变体。选择相关声明并按Enter。PhpStorm 在调试器控制台中显示其值。

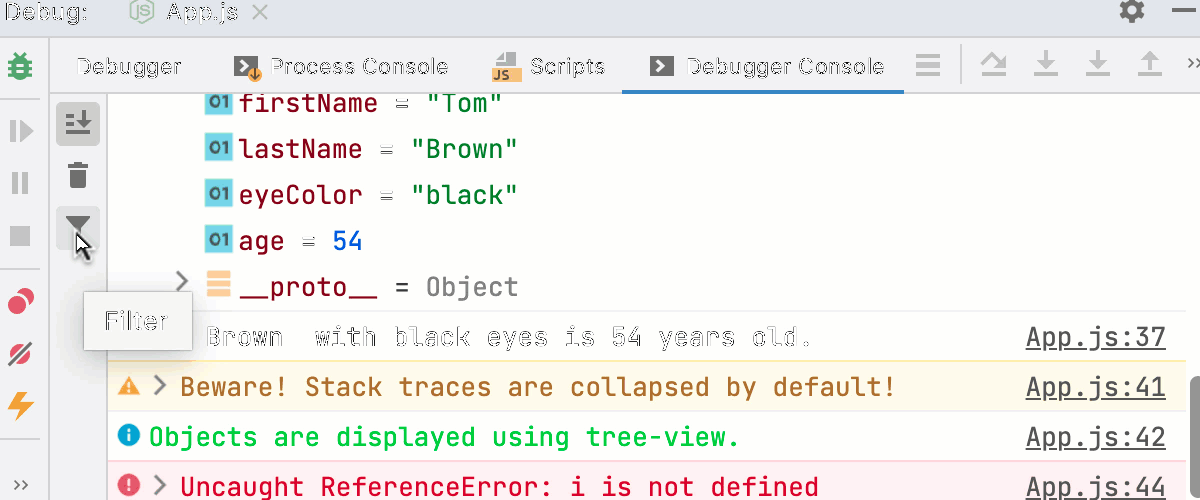
PhpStorm 显示对象的预览,因此您无需展开它们。如果您仍然展开一个对象,您只会看到它自己的属性,
__proto__默认情况下内容是隐藏的。
导航到源代码
在输出为 的每一行
console.*,PhpStorm 显示文件的名称和调用它的行。单击此链接可跳转到源代码中的调用。
调试器控制台还显示堆栈跟踪。单击已报告问题旁边的链接可跳转到出现此问题的代码行。

过滤掉消息
调试器控制台选项卡在树视图中显示对象,堆栈跟踪默认折叠。警告console.warn()、错误console.error()和信息console.info()消息具有不同的图标和背景颜色,以使它们更容易被注意到。
要隐藏特定类型的日志消息,请单击
并选择要过滤掉的严重性。

群组消息
使用
console.group()和分组的日志消息console.groupEnd()显示为树。要显示默认折叠的输出,请使用console.groupCollapsed().
应用 CSS 样式
使用 CSS 和
%c标记将样式应用于日志消息。
有关详细信息,请参阅使用 CSS 设置控制台输出样式。
最后修改:2021 年 7 月 16 日