结构搜索和替换示例
如您所知,常规搜索和结构搜索之间的主要区别在于,在结构搜索中,我们正在寻找编程语言中的结构模板。
结构化搜索的美妙之处在于,您可以基于现有模板创建模式,并在搜索和替换代码时节省时间。
现有模板的广泛列表涵盖了从简单模式到更复杂模式的许多用例。
模式中的每个项目都由两侧受 $ 符号限制的变量组成。
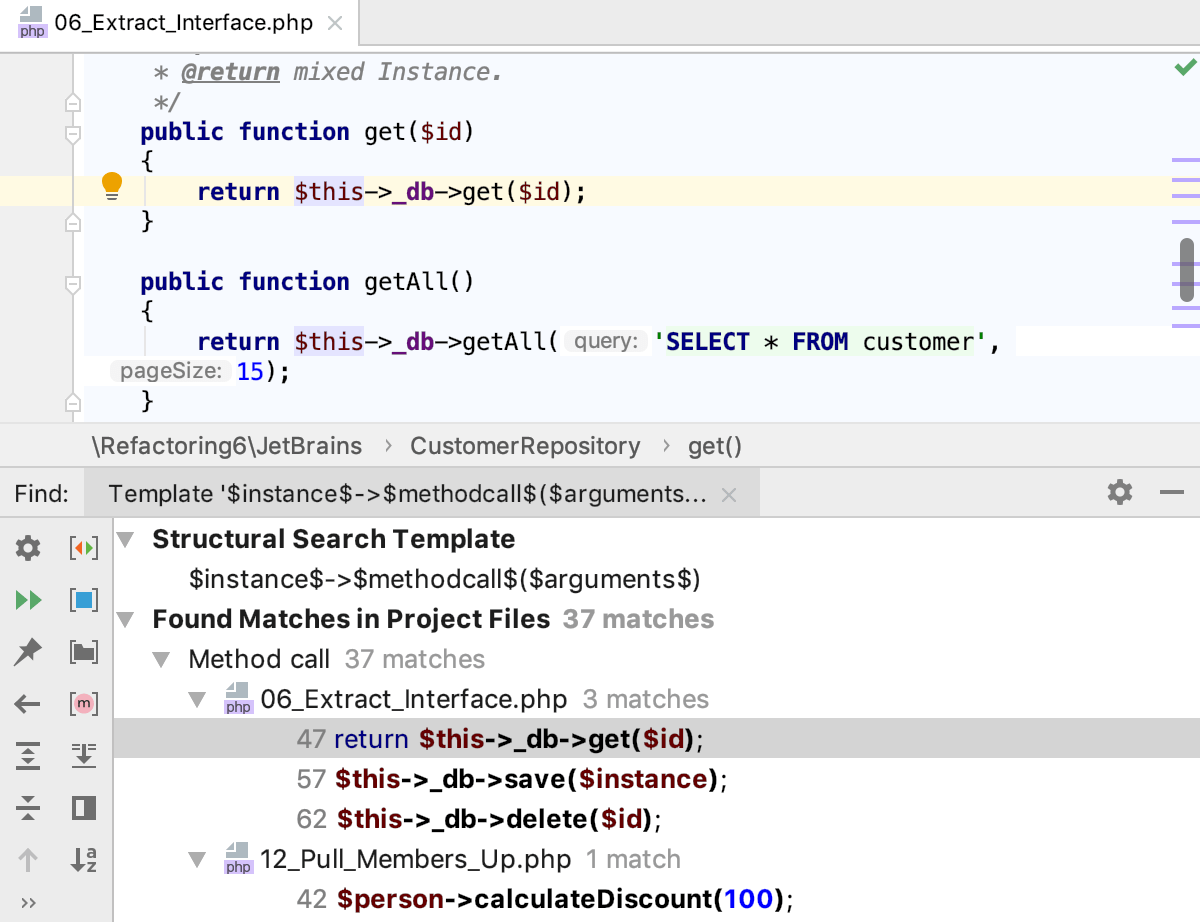
方法调用
搜索方法调用的最简单模板是$Instance$->$MethodCall$($Arguments$).
查找工具窗口显示检测到的方法调用。
如果您需要使用特定数量的参数定位方法调用,请将插入符号放在$Arguments$变量上并为其配置计数过滤器。
要导航到源代码中的方法调用,请在“查找”工具窗口中双击它。PhpStorm 在编辑器中打开相应的文件并将插入符号定位在方法调用处。

PHP 类
如果你有一个 PHP 类MyClass:
那么搜索它的最简单的模板是class $a$ {}.
接口的实现
如果你有一个 PHP 接口MyInterface和一个Implementation实现它的类:
那么搜索实现的最简单的模板是class $Class$ implements $SomeInterface$ {}
后代阶层
如果你有一个 PHP 类Parent和一个Descendant扩展它的类:
那么要搜索的最简单的模板Descendant是class $Class$ extends $AnotherClass$ {}
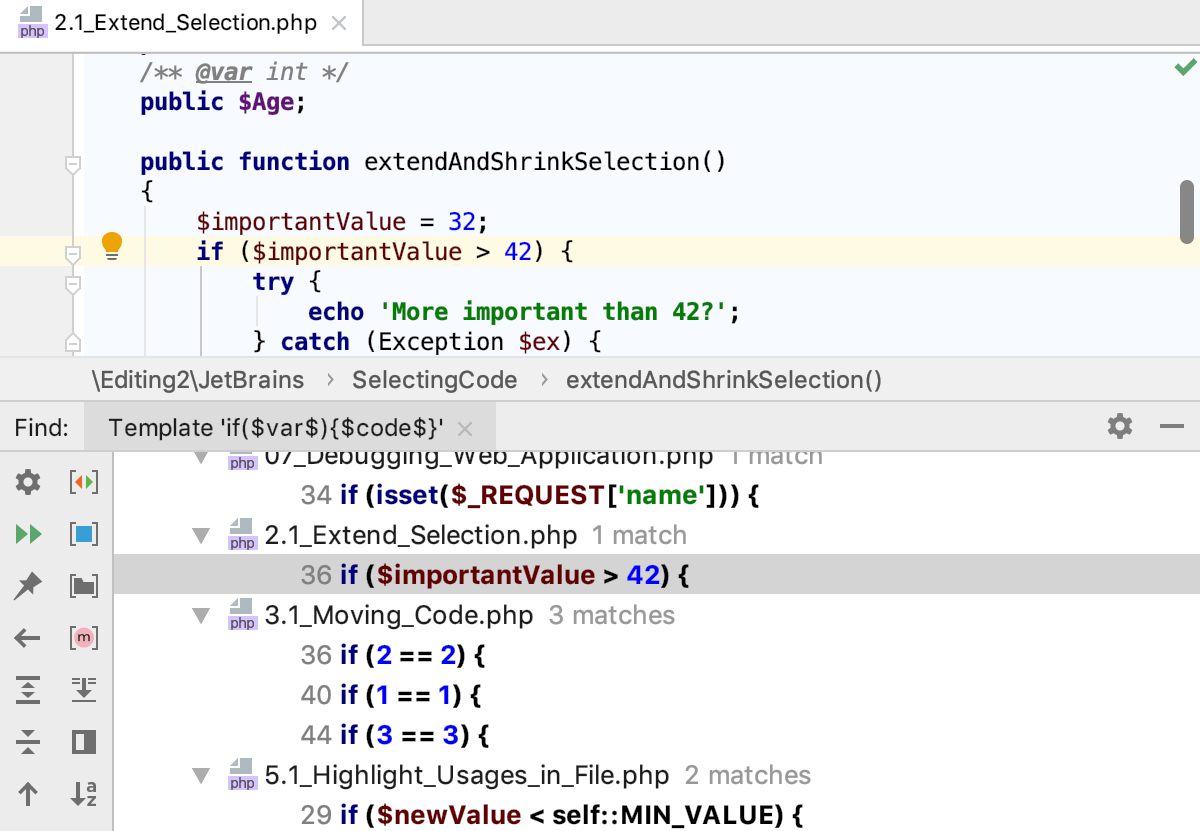
声明
搜索if语句的最简单模板是if($var$){$code$}
结果,检测到的事件将显示在“查找”工具窗口中,双击您感兴趣的事件以导航到源代码。PhpStorm 在编辑器中打开相应的文件并将插入符号放置在语句中。

注释和字符串文字
查找包含的注释或文字的最简单模板foo是:$SomethingWeWantToFind$或"$SomethingWeWantToFind$". 要查找包含某些特定单词的注释/字符串(例如,将foo作为单词),应将其指定为文本约束。
HTML 和 XML 的示例
以下示例展示了如何在 HTML 和 XML 代码中使用结构搜索。
搜索 XML 和 HTML 标记、属性及其值
搜索标签的最简单模板是<$tag$/>.
通过对变量 施加约束
$tag$,您可以指定要查找的标签。例如,如果您指定li,您将获得所有li标签。考虑以下用于在 XML 和 HTML 中搜索的模板:
<$tag$ $attribute$=$value$ />. 例如,如果您指定变量的文本过滤器id和$attribute$正\d+则表达式作为变量的文本过滤器,您可以找到属性$value$中具有数值的所有标签。id
删除所有id属性大于2的行
创建一个 HTML 文件并粘贴以下代码:
<!doctype html> <html> <head> <title>结构搜索示例</title> <body> <ul> <li id="1">示例行1</li> <li id="2">示例行 2</li> <li id="3">示例行 3</li> <li id="a">示例行 a</li> <li id="5">示例行 5</li> li> </ul> </body> </html>从主菜单中,选择。
从文件类型列表中,选择HTML。
将以下字符串粘贴到搜索模板字段:
<$tag$ $attribute$="$value$">单击
$tag$变量。在过滤器面板中,单击添加过滤器,选择文本并
li在值字段中输入。如果过滤器面板不可见,请单击切换过滤器面板图标。

单击
$attribute$变量。在过滤器面板中,单击添加过滤器,选择文本并
id在值字段中输入。单击
$value$变量。在过滤器面板中,单击添加过滤器,选择文本并
\d+在值字段中输入。正
\d+则表达式将搜索结果限制为数值。因此,带有 的id="a"行将被过滤掉。在不从过滤器面板切换焦点的情况下,单击添加按钮,选择脚本并粘贴以下代码:
value.getText().replaceAll (/"/, '').toInteger() > 2该脚本读取
$value$变量的内容并将其作为字符串返回(例如,"1")。然后脚本替换所有引号并将字符串值转换为整数并将其与2.
将 li 标签中 class 属性的大写值转换为小写
创建一个 HTML 文件并粘贴以下代码:
<!doctype html> <html> <head> <title class="EXAMPLE">结构替换示例</title> <body> <ul> <li class="EXAMPLE">示例行1</li> <li class ="example">示例行 2</li> <li class="EXAMPLE">示例行 3</li> <li class="example">示例行 a</li> <li id="EXAMPLE">示例第 5 行</li> </ul> </body> </html>从主菜单中,选择。
从文件类型列表中,选择HTML。
将以下字符串粘贴到搜索模板字段:
<$tag$ $attribute$="$value$">选中匹配大小写复选框。
单击
$tag$变量。在过滤器面板中,单击添加过滤器,选择文本并
li在值字段中输入。单击
$attribute$变量。在过滤器面板中,单击添加过滤器,选择文本并
class在值字段中输入。单击
$value$变量。在过滤器面板中,单击添加过滤器,选择文本并
[A-Z].*在值字段中输入。正
[A-Z].*则表达式将搜索结果限制为大写值。从搜索目标列表中,选择值。此过程突出显示属性的所有大写值
class。在替换模板字段中,粘贴
$to_lower_case$变量。单击
$to_lower_case$变量。在过滤器面板中,单击Add filter,选择Script并粘贴以下代码:
value.getText().toLowerCase()
单击查找。
在查找工具窗口中,预览找到的结果并单击全部替换。
