教程:在 JavaScript 中突出显示 PHP 语法
在本教程中,我们将探索使用模板数据语言在 PhpStorm 中处理混合语法。我们有时会在一个文件中混合不同的编程语言。如果这种注入只发生一两次,则使用语言注入是可行的方法。但是如果我们有很多呢?例如,我们在其中使用 PHP 变量或函数的 JavaScript 或 CSS 文件?我们如何获得混合语法突出显示、代码完成和检查?有一个很好的技巧可以做到这一点:配置模板数据语言。
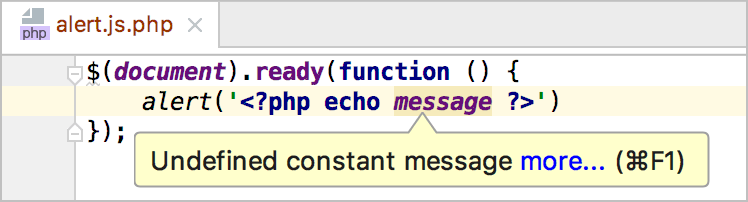
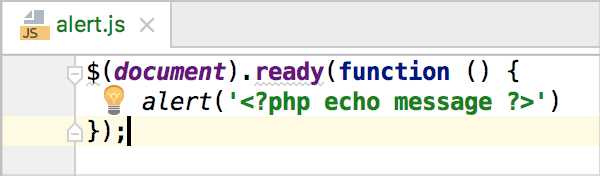
考虑以下 JavaScript 文件。在文件中,我们使用了一个 PHP 变量,当当前文档加载时,我们希望在警报中显示该变量。我们还可以发现一个语法错误:我错过了$访问变量的方法。我们如何让 PhpStorm 识别 JavaScript 代码和 PHP 代码?

要让 PhpStorm 识别一个文件中的不同语言,请执行以下步骤。
重命名文件,以便 PhpStorm 将其视为 PHP,而其扩展名与php不同。
将新文件类型与 PHP(或其他语言)相关联。
重命名文件
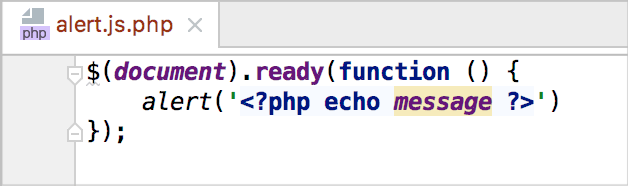
作为第一步,我们将把文件从alert.js重命名为alert.js.php(扩展名可以是任意的)。为什么我们需要更改扩展名?必须将我们希望在其中包含自定义语言的文件与其他php文件分开,以便对所有文件进行突出显示、代码完成和分析。为什么是 .js.php?部署后,此文件必须由 PHP 执行。当然,我们可以重新配置我们的服务器以通过 PHP 解释器运行 JavaScript 文件,但目前的方法可能更容易。
这是重命名后文件的样子:

将新文件类型与 PHP 关联
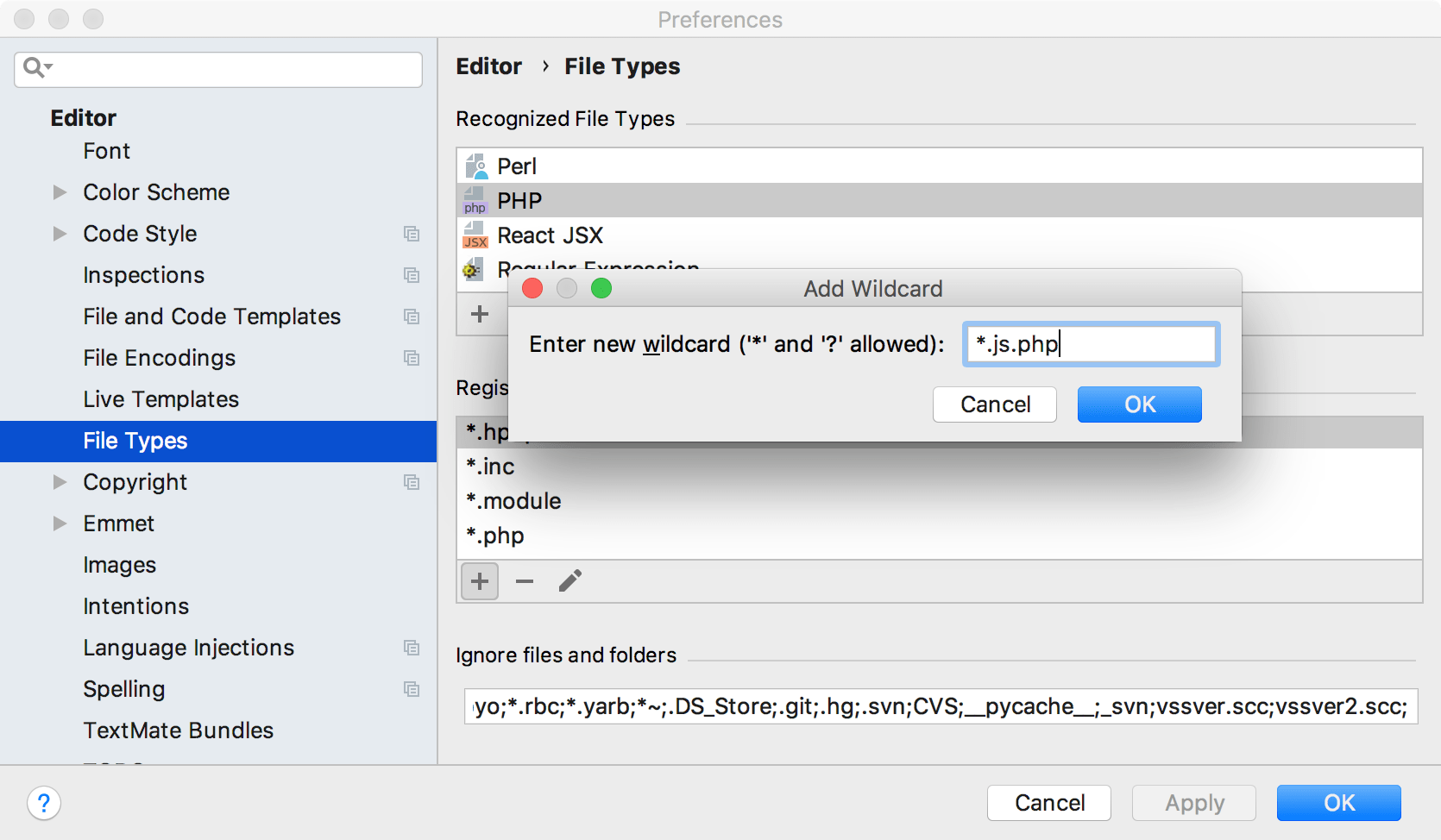
我们现在需要在设置/首选项对话框的文件类型页面上将新的 ( js.php文件类型与 PHP相关联。如果您不想使用自定义扩展名,那么您必须使用完整的文件名作为模式,不推荐。

请注意,由于此设置是IDE-wide,因此创建的文件类型关联将影响所有项目。因此,拥有自定义扩展是继续它的最佳方式。
设置模板数据语言
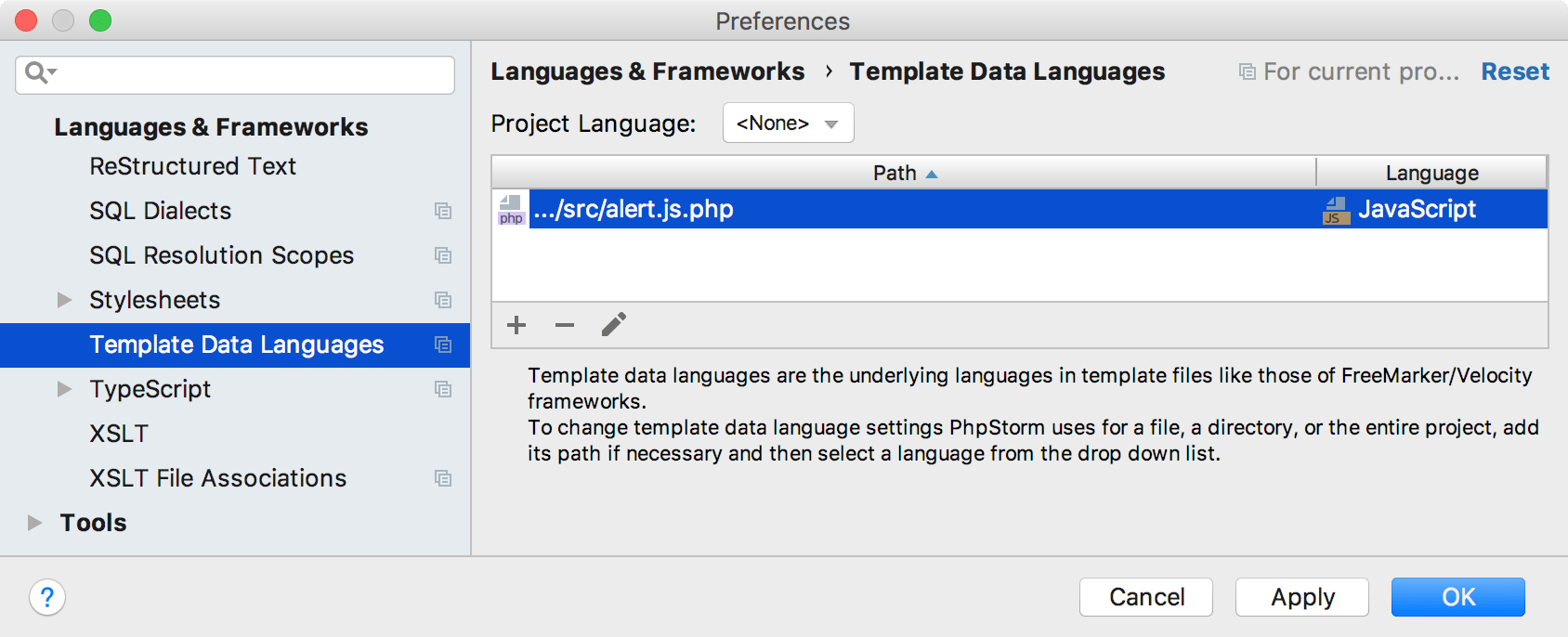
现在 PhpStorm 可以识别 PHP 语法,但不再识别 JavaScript。在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,选择Languages & Frameworks下的Template Data Languages。在这里,我们可以为特定文件、文件夹或整个项目指定辅助语言。对于我们的示例,我们可以为我们的文件选择JavaScript。

一旦指定了模板数据语言,PhpStorm 就可以识别这两种语言,并且 PhpStorm 提供语法高亮、代码完成、检查、重构等。