网页包
PhpStorm 与webpack模块捆绑器集成。这种支持通过考虑webpack 模块解析和解析别名来改进 JavaScript 文件中的编码辅助。
在由具有不同 webpack 配置的多个模块组成的项目中,PhpStorm 可以自动检测每个模块的相关配置文件并使用其中的模块解析规则,请参阅下面的指定要使用的 webpack 配置文件。
对于 webpack 版本 2 及更高版本,PhpStorm 为 webpack 配置文件中的选项提供代码完成和快速文档查找。
在你开始前
下载并安装Node.js。
在 PhpStorm 中配置 webpack
将 webpack 添加到你的 package.json
确保 webpack 列在package.json
dependencies的ordevDependencies对象中。如果缺少 webpack,请打开嵌入式终端( Alt+F12) 并输入:
npm install --save-dev webpack
创建 webpack 配置文件
根据您的项目结构创建一个或多个配置文件()。从webpack 官网了解更多。
指定要使用的 webpack 配置文件
基于对 webpack 配置文件的分析,PhpStorm 了解 webpack 配置,解析模块,并在 JavaScript 文件中提供编码帮助,请参阅下面的解析模块。
在 PhpStorm 中,您可以在两种配置模式之间进行选择 - 自动和手动。
通过自动配置,PhpStorm 自动检测每个 JavaScript 文件的相关 webpack 配置文件。
使用手动配置,您可以指定要在项目中使用的 webpack 配置文件。如果您的 webpack 配置文件的名称无法被 PhpStorm 识别,手动配置很有用,请参阅下面的已识别 webpack 配置名称列表。
选择如何检测 webpack 配置
打开设置/首选项对话框 ( Ctrl+Alt+S) 并转到。
选择以下选项之一:
自动 Webpack 配置:在这种模式下,对于一个 JavaScript 文件,PhpStorm 会先在这个 JavaScript 文件所在的文件夹中查找 webpack 配置文件,然后在其父文件夹中查找,以此类推。
因此,如果您的项目由具有不同 webpack 配置的多个模块组成,则每个模块将使用其自己的 webpack 配置文件中的模块解析规则(如果找到此类配置)。
PhpStorm 识别具有以下名称和顺序的 JavaScript 或 TypeScript webpack 配置文件:
webpack.config.js / webpack.config.ts
webpack.base.conf.js / webpack.base.conf.ts
webpack.dev.conf.js / webpack.dev.conf.ts
webpack.prod.conf.js / webpack.prod.conf.ts
webpack.base.config.js / webpack.base.config.ts
webpack.dev.config.js / webpack.dev.config.ts
webpack.prod.config.js / webpack.prod.config.ts
webpack.babel.js / webpack.babel.ts
手动 Webpack 配置:在配置文件字段中,指定要使用的 webpack 配置的位置。
在此模式下,指定配置文件中的解析规则将应用于项目中的所有模块。
如果您的 webpack 配置文件的名称无法被 PhpStorm 识别,请选择此选项,请参阅上面已识别的 webpack 配置名称列表。
另请参阅webpack 官方网站上的入门。
编辑 webpack 配置文件
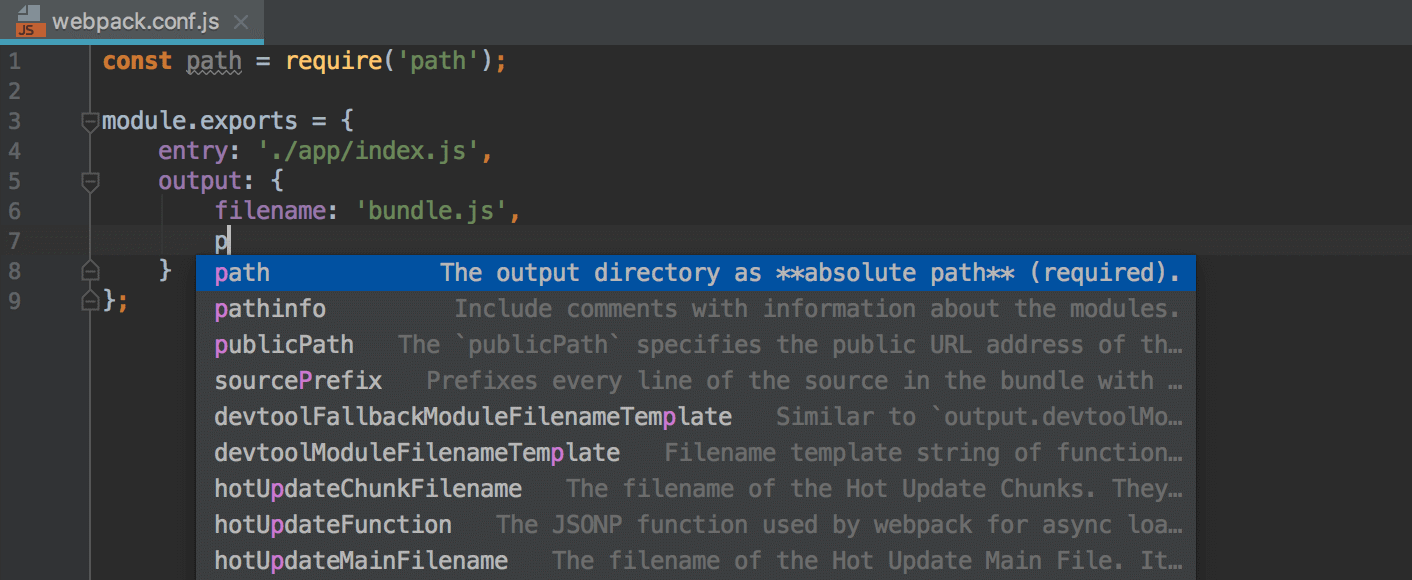
对于 webpack 版本 2 及更高版本,PhpStorm 在 webpack 配置文件的配置对象中提供代码补全和文档查找。即时提供代码完成。要查看符号的文档,请按Ctrl+Q。

解析模块
当您打开项目或编辑 webpack 配置文件(自动检测或在Settings/Preferences | Languages and Frameworks | JavaScript | Webpack 中指定)时,PhpStorm 会在后台分析配置,并根据收到的信息正确理解项目解析根和解析别名。由于对项目配置的这种理解,PhpStorm 为 JavaScript 文件中的导入和导出符号提供了更精确的代码补全。结果,一切正常,无需您采取任何措施。
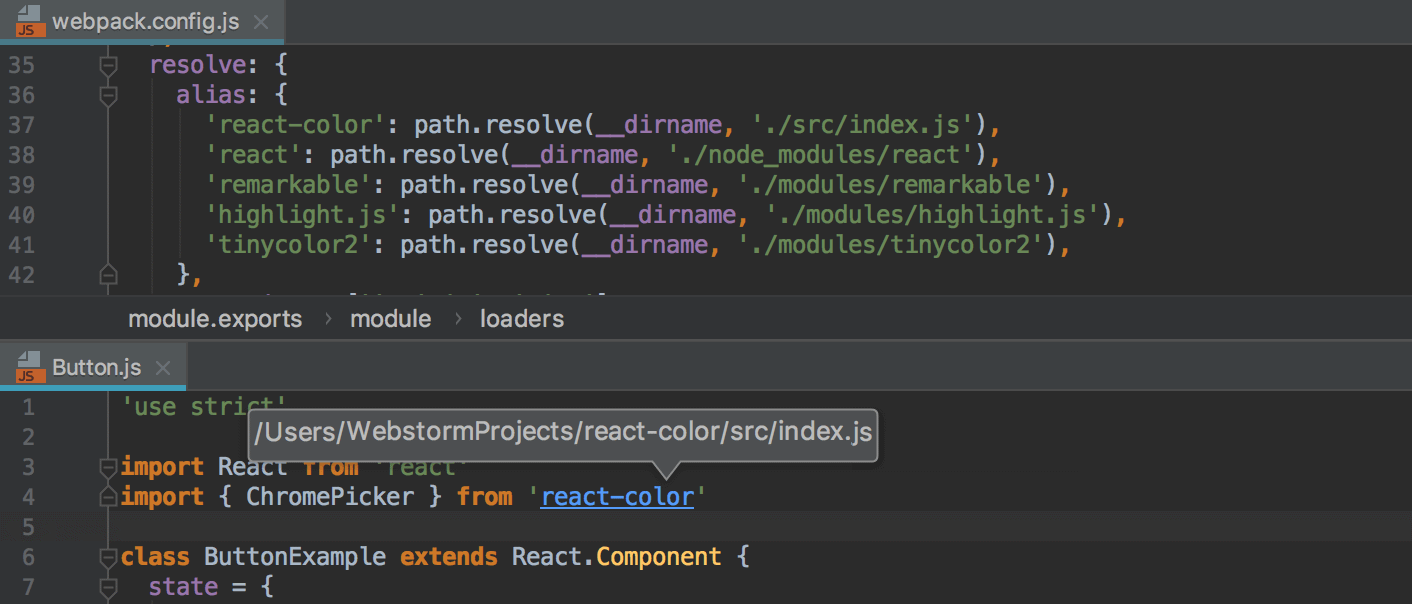
下图说明了项目中的模块解析,其中react-color路径是'./src/index.js'的别名。PhpStorm 正确解析 from 的导入react-color,提供对它的导航和导出符号的补全:

调试使用 webpack 的应用程序
您可以像调试任何 JavaScript 客户端应用程序一样调试使用 webpack 的应用程序,请参阅调试使用 Create React App 创建的 React 应用程序和调试使用 Angular CLI 创建的 Angular 应用程序。