将 TypeScript 编译成 JavaScript
因为浏览器和 Node.js 只处理 JavaScript,你必须在运行或调试之前编译你的 TypeScript 代码。
编译还可以生成源映射,在您的 TypeScript 代码和实际执行的 JavaScript 代码之间设置对应关系。
PhpStorm 带有一个内置的 TypeScript 编译器。默认情况下,它会在 TypeScript 文件旁边输出生成的 JavaScript 文件和源映射。
编译是通过状态工具栏上的TypeScript小部件中的编译操作调用的,如下面的编译 TypeScript 代码中所述。
TypeScript Tool Window中报告编译错误。此列表不受您对代码所做的更改的影响,并且仅在您再次调用编译时更新。

工具窗口仅在您首次手动编译 TypeScript 代码后才会显示。之后,可以通过在主菜单上或通过工具窗口栏。
在你开始前
按Ctrl+Alt+S打开 IDE 设置并选择Languages and Frameworks | 打字稿。
确保选中TypeScript 语言服务复选框。
创建一个 tsconfig.json 文件
默认情况下,内置编译器不会创建允许您在调试会话期间单步执行 TypeScript 代码的源映射。默认情况下,编译器还会处理活动编辑器选项卡中的 TypeScript 文件或当前项目中的所有 TypeScript 文件。
使用tsconfig.json文件,您可以修改此默认行为以生成源映射并仅编译来自自定义范围的文件。
在Project工具窗口中,选择 TypeScript 代码所在的文件夹(通常是项目根文件夹),然后选择来自上下文菜单的文件。
要在编译期间生成源映射,请确保该
sourceMap属性设置为true.可选:
要覆盖默认编译范围,即整个项目,请添加
files属性并按以下格式键入要处理的文件的名称:"文件" : ["<file1.ts>","<file2.ts>"],
编译 TypeScript 代码
您可以手动调用编译,也可以在每次更改代码时让 PhpStorm自动编译您的代码。
或者,您可以配置构建过程,例如使用webpack、babel或其他工具。
手动编译
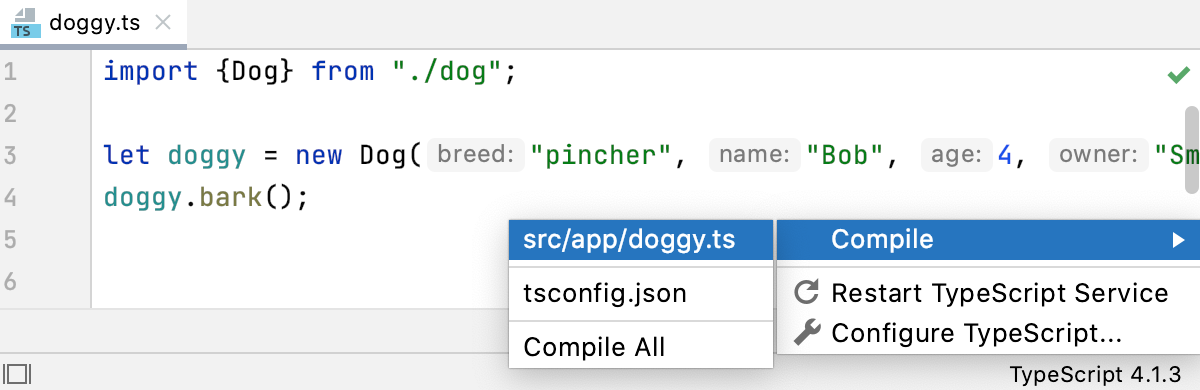
单击状态栏上的TypeScript小部件。
选择Compile,然后选择以下选项之一:
要编译整个应用程序的 TypeScript 代码,请选择Compile All。

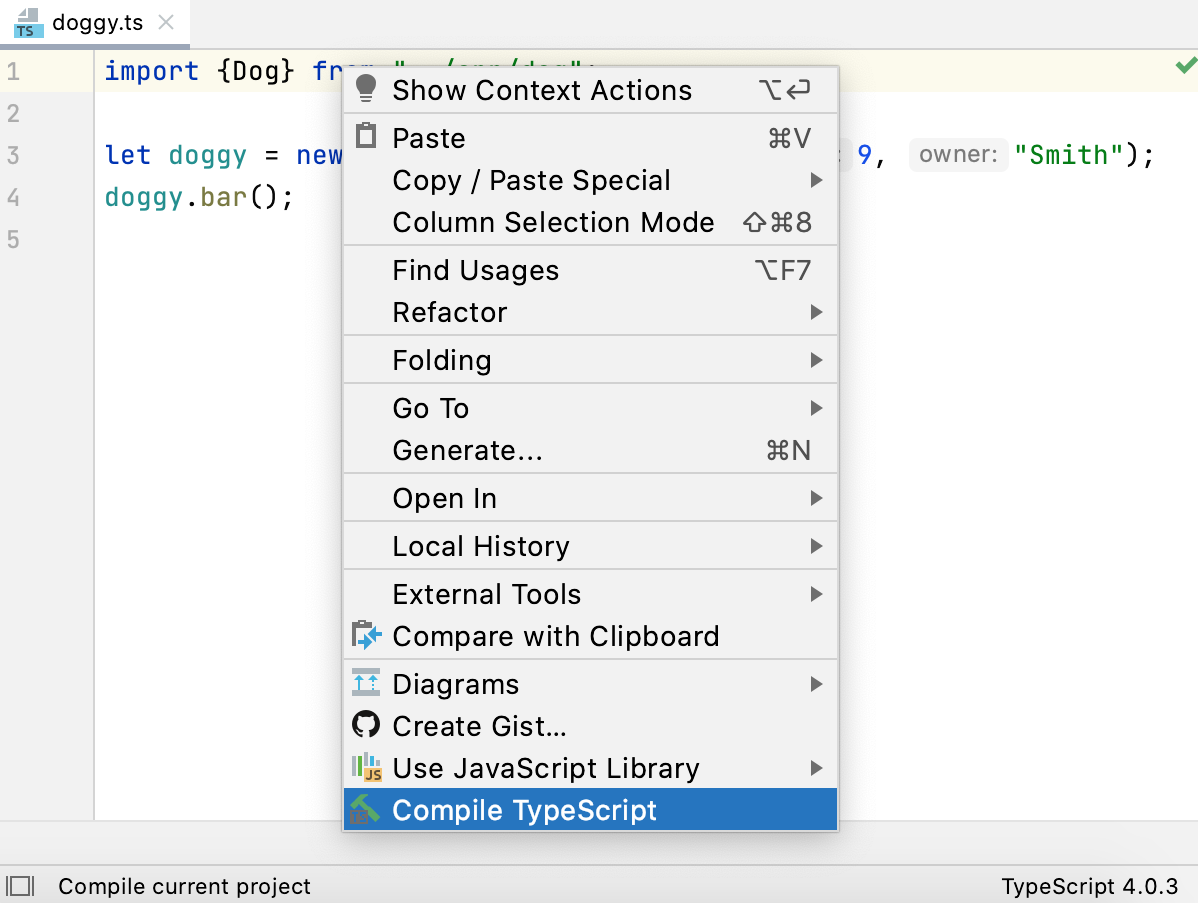
或者,从任何打开的 TypeScript 文件的上下文菜单中选择编译 TypeScript。

要编译一个文件,请在编辑器中打开它,然后从TypeScript小部件的列表中选择文件的路径。

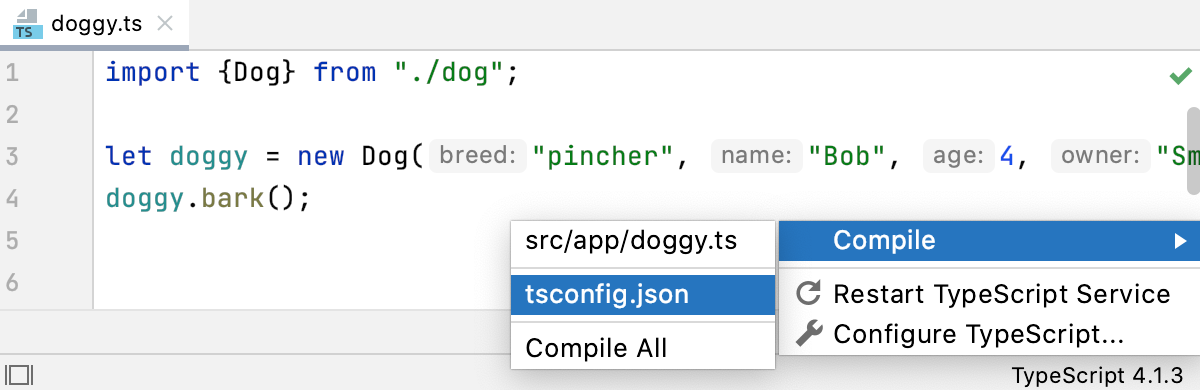
要从自定义范围编译文件,请确保它们列在tsconfig.json
files的属性中,如上所述。单击状态栏上的TypeScript小部件,选择Compile,然后选择tsconfig.json的路径。
更改时自动编译
打开语言和框架 | IDE 设置的TypeScriptCtrl+Alt+S页面,然后选中Recompile on changes复选框。