重构 TypeScript
重构意味着更新源代码而不改变应用程序的行为。重构可帮助您保持代码稳固、干燥且易于维护。
移动重构
除了移动文件和文件夹,PhpStorm 还允许您移动 TypeScript 顶级符号。移动符号重构适用于 ES6 模块中的类、函数和变量。
移动类、函数或变量
选择要移动的符号。
按F6或选择从主菜单或选择的上下文菜单中或者,选择或按,然后从列表中Ctrl+Alt+Shift+T选择
移动模块成员对话框打开。
指定目标文件并选择要移动的成员。
默认情况下,PhpStorm 会自动将成员的可见性提高到所需的级别。如果要保持可见性级别不变,请单击可见性中的As is。
Pull Class Members Up 重构
Pull Class Members Up重构将类方法在类层次结构中向上移动——从当前类到超类或它实现的接口。
假设您有一个AccountingDepartment扩展抽象类Department并实现接口的类ReportingDepartment。
示例 1:将类方法移动到超类
在此示例中,该PrintMeeting()方法从AccountingDepartment移至Department。

示例 2:将类方法移动到接口
在此示例中,PrintMeeting()方法从AccountingDepartment类复制到ReportingDepartment接口。
将类的方法移动到超类或接口
将插入符号放置在要从中拉出成员的类中的任何位置。
选择从主菜单或上下文菜单中“向上拉成员”对话框打开。
从列表中,选择要移动方法的超类或接口。
要提取方法,请在要提取的成员列表中选中该方法旁边的复选框。如果适用,请选中要移动的方法旁边的Make abstract复选框。
重命名重构
除了可以在任何语言的上下文中使用的重命名文件和文件夹之外,您还可以重命名类、方法、变量、参数和字段。PhpStorm 在其声明中更改符号的名称,默认情况下更改其在当前项目中的所有用法。

重命名重构在原地执行,但您可以在重命名对话框中按Shift+F6配置重构范围。
要默认打开对话框,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后在“指定重构选项”区域中选择“在模式对话框中”选项。
在编辑器中,选择要重命名的类、方法、变量或字段,然后按Shift+F6或选择从上下文菜单或主菜单
在带有画布的字段中,指定符号的新名称。键入名称或从列表中选择适当的名称。
可选:
单击
突出显示的符号旁边以打开也在弹出窗口中重命名并选择在注释和字符串中搜索和搜索文本出现复选框以重命名符号在注释、字符串文字和文本中的用法。
可选:
要打开带有更多选项的重命名Shift+F6对话框,请再次按。
选中在注释和字符串中搜索复选框以重命名注释、文档注释和字符串文字中的符号用法。
选中“搜索文本匹配项”复选框以重命名 HTML 文本和项目中包含的其他文件中的匹配符号。
选中在 JavaScript 文件中搜索复选框以重命名生成的 JavaScript 代码中符号的用法。
选择搜索动态引用复选框以重命名符号的动态用法。
请注意,在重构中包含动态用法可能会导致错误的重命名,如下例所示。这里
target的console.log(e.target)可以改成myTarget因为e有类型any,也就是说它也可以是myInt。接口 myInt { target: string } function onClick(e: any) { console.log(e.target); }接口 myInt { myTarget: string } 函数 onClick(e: any) { console.log(e.myTarget); }
为避免错误重命名,请在应用更改之前预览更改。
默认情况下,在重构预览工具窗口中,符号的所有动态用法都被标记为已排除并分组在代码中对 <symbol> 的动态引用节点下。要将重构应用到用法,请从其上下文菜单中选择包含。

保持类名称和包含文件的合规性
当您重命名一个类时,PhpStorm 还建议重命名该文件(如果它具有相同的名称)。如果您接受该建议,PhpStorm 会在其他文件的导入语句中更新此文件的名称。
如果您拒绝此建议,您可以在以后随时使用重命名文件...意图操作重命名文件。如果您刚刚创建了一个新文件,但在开始在其中键入类或接口时想出了一个更好的名称,这将很有用。
另一个意图操作建议将类移动到具有相应名称的新文件中。建议文件名的格式由从代码样式:JavaScript页面上的文件名约定列表中选择的样式确定。
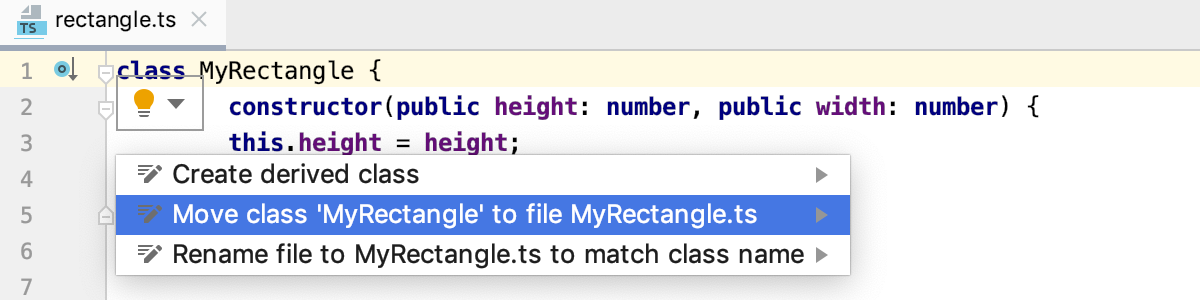
保持文件名与对应类名一致
将插入符号放在类的名称上,然后按Alt+Enter。
从意图列表中,选择将文件重命名为 <class_name.ts> 以匹配类名或将类 <class_name> 移动到文件 <class_name.ts>。

提取/引入重构
PhpStorm 提供各种Extract重构来引入参数、变量、常量、字段、方法和函数。要运行这些重构中的任何一个,请选择要重构的表达式并选择。您可以选择整个表达式或将插入符号放置在其中的任何位置,PhpStorm 将帮助您进行选择。
引入参数
使用Introduce Parameter重构将函数调用中的表达式替换为参数。PhpStorm 将相应地更新函数的声明和调用。新参数的默认值可以在函数体内初始化,也可以通过函数调用传递。
假设您有一段代码"Hello, "在函数中带有硬编码greeter()。
"Hello, "编码greeting。新greeting参数可以作为可选或需要提取。示例 1:提取可选参数
新参数greeting被提取为可选参数。新参数被添加到greeter()使用函数默认参数语法的定义中。的调用greeter()没有改变。
示例 2:提取所需参数
在此示例中,greeting提取了一个新参数作为必需参数。所以对应的函数调用 (document.body.innerHTML = greeter(user);也相应改变。
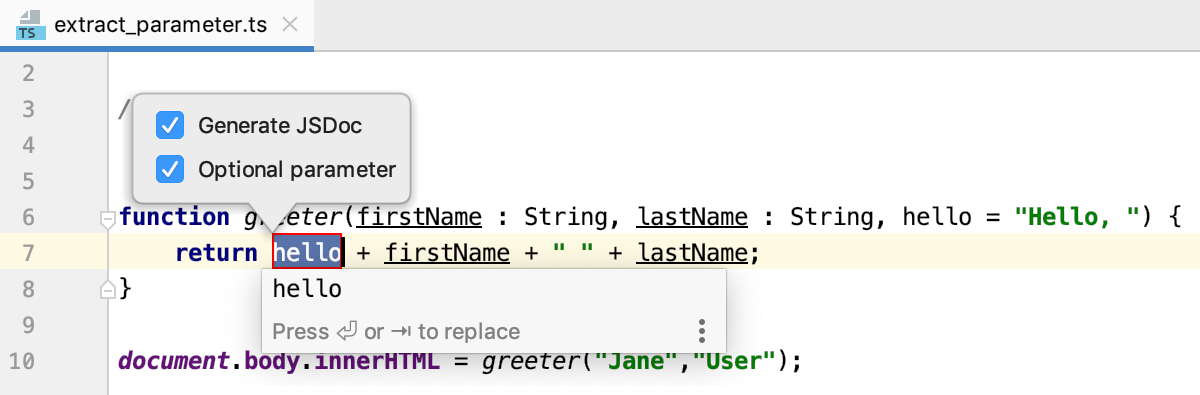
引入一个参数
在编辑器中,将插入符号放在要转换为参数的表达式中,然后按Ctrl+Alt+P或选择从上下文菜单中
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。
如果在当前光标位置检测到多个表达式,请从“表达式”列表中选择所需的一个。

如果找到多次出现的选定表达式,请从找到的多次出现列表中选择仅替换此出现或替换所有出现。最后,出现配置重构的弹出窗口。

选择Generate JSDoc以生成 JSDoc 注释块。如果您需要指定自定义默认参数值,这可能会有所帮助。从JSDoc 官方网站了解更多信息。
选择新参数的初始化位置并指定其默认值(如果适用):
如果选中Optional parameter复选框,则参数将使用函数体中的默认值进行初始化。
如果可选参数复选框被清除,默认参数值将通过现有的函数调用传递。所有的函数调用都将根据新的函数签名进行更改,并将参数初始化添加到函数体中。
最初,PhpStorm 接受调用重构的表达式作为默认值。在大多数情况下,您不需要更改它。如果仍然需要,请在 JSDoc 注释中指定另一个默认值,格式为
@param <parameter name> - <default value>.从TypeScript 官网了解更多关于可选参数和默认参数的信息。
通过在列表中双击它来接受建议的参数名称之一,或者在带有红色画布的字段中指定自定义名称。准备好后按Enter。

选择重构模式
如上所述,您可以直接在编辑器中提取参数(在就地模式下)或使用Introduce Parameter 对话框。这两种方式比较相似,区别如下:
引入变量
使用Introduce Variable重构将表达式替换为函数范围的变量 (var)、块范围的变量 (let)或块范围的常量 (const)。这种重构使您的源代码更易于阅读和维护。它还可以帮助您避免使用硬编码常量,而无需对其值或用途进行任何解释。
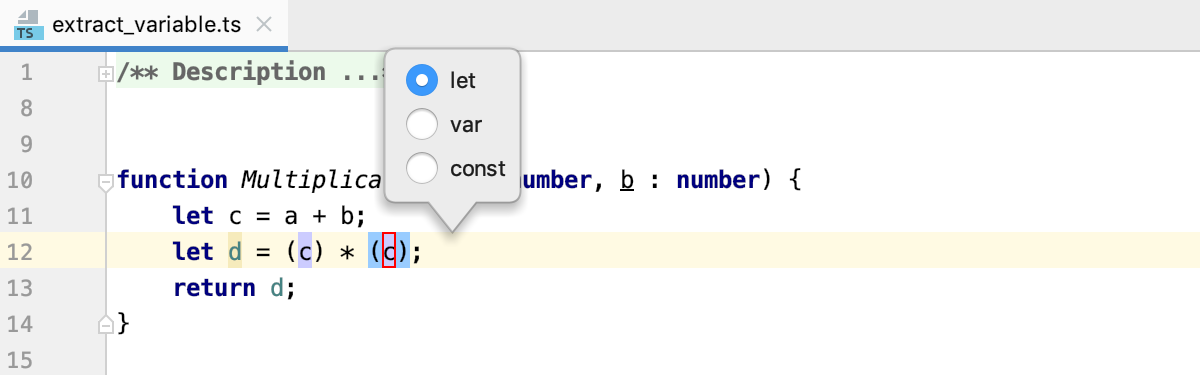
引入一个变量
在编辑器中,选择要转换为变量的表达式,然后按Ctrl+Alt+V并选择从上下文菜单中
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。
如果在当前光标位置检测到多个表达式,请从“表达式”列表中选择所需的一个。

如果找到多次出现的选定表达式,请从找到的多次出现列表中选择仅替换此出现或替换所有出现。

最后,出现配置重构的弹出窗口。
从列表中选择要在新变量声明中使用的语句:

通过在列表中双击它来接受建议的参数名称之一,或者在带有红色画布的字段中指定自定义名称。准备好后按Enter。
选择重构模式
如上所述,您可以直接在编辑器中提取变量(在就地模式下)或使用“引入变量”对话框。默认情况下,PhpStorm 在就地模式下运行 Introduce Variable 重构。要使用提取变量对话框,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到编辑器 | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。
引入常数
使用Introduce Constant重构将表达式替换为常量。这种重构使您的源代码更易于阅读和维护。它还可以帮助您避免使用硬编码常量,而无需对其值或用途进行任何解释。

假设您有一段带有硬编码的代码Department name:。
通过 Introduce Constant 重构,您可以用Department name常量替换硬编码。提取常量的范围取决于声明新常量的上下文(在封闭方法内、作为类的字段或在任何类之外)。
示例 1:引入的常量 departmentName 在封闭方法 printName() 中声明
示例 2:引入的常量被声明为封闭类 AccountingDepartment 的 _departmentName 字段
示例 3:在任何类之外声明引入的常量部门名称
引入一个常数
介绍领域
Introduce Field重构声明了一个新字段并使用选定的表达式对其进行初始化。原始表达式被替换为字段的用法。
假设您有以下代码:
_calcArea都引入了相同的字段。这些示例说明了初始化引入字段的三种不同方法。示例1:引入的字段_calcArea在封闭方法get Area()中初始化
示例 2:引入的字段 _calcArea 在其声明中被初始化
例3:在类的构造函数中初始化引入的字段_calcArea
介绍一个领域
在编辑器中,选择要转换为常量的表达式,然后按Ctrl+Alt+F或选择从上下文菜单中
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。
如果 PhpStorm 检测到表达式多次出现,请选择是要替换所有表达式还是仅替换调用重构的那个。

在弹出窗口中,选择新字段的初始化位置:

在字段声明或构造函数中初始化时,可以使用readonly 修饰符引入新字段。为此,请选中Make readonly复选框。
选择字段可见性,可用选项为Public、Private和Protected。从TypeScript 官网了解字段可见性修饰符
通过在列表中双击它来接受建议的参数名称之一,或者在带有红色画布的字段中指定自定义名称。准备好后按Enter。
选择重构模式
默认情况下,PhpStorm 在编辑器中运行 Introduce Field 重构(在就地模式下),如上所述。
要使用提取字段对话框,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到编辑器 | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。

提取方法
提取方法重构允许您使用提取的代码创建命名方法或函数。当调用Extract Method重构时,PhpStorm 检测作为所选代码片段的输入的变量和作为其输出的变量。检测到的输出变量用作提取的方法或函数的返回值。
示例 1:从另一个方法中的表达式中提取全局方法
在此示例中,从表达式NewMethod()中提取了一个全局范围的方法。从表达式let c = a + b;中检索提取方法的参数。let c = a + b;
示例 1.1:生成函数声明
示例 1.2:提取的函数在表达式中声明
示例 2:在封闭方法中提取带有声明的方法
在此示例中,从表达式NewMethod()中提取了一个方法。let c = a + b;选择目标范围function MyFunction。
示例 3:从任何方法之外的表达式中提取方法
从任何方法之外的表达式中提取NewMethod()方法。var e = MyFunction(4, 6);提取的方法是全局范围的。
提取函数
默认打开提取函数对话框
打开设置/首选项对话框 ( Ctrl+Alt+S),转到编辑器 | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。
提取类型别名
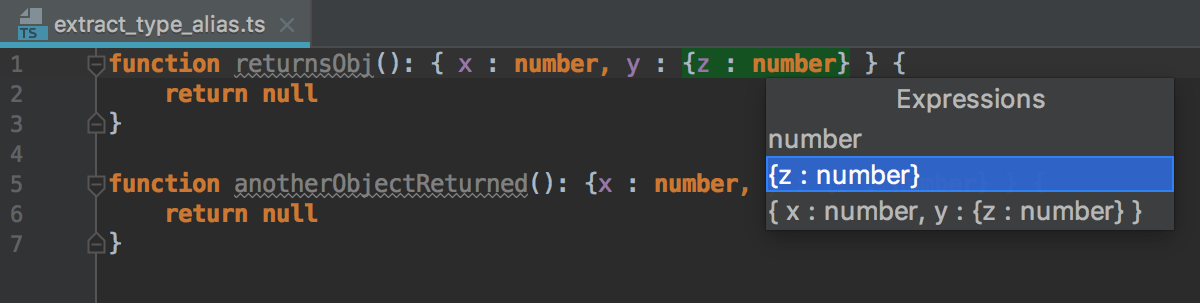
使用此重构将类型声明表达式转换为类型别名,并将此表达式的所有出现替换为此别名。

假设您有以下带有{ z: number }类型声明的代码片段:
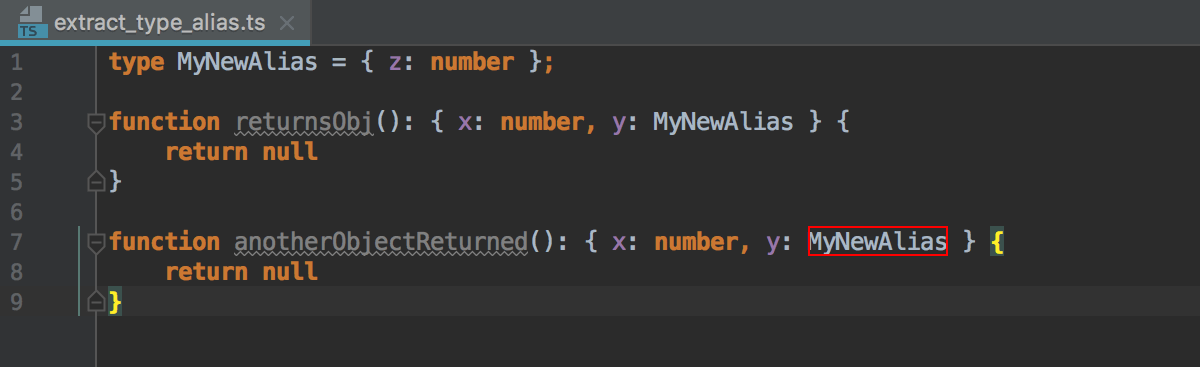
MyNewAlias中提取了一个类型别名:{ z: number }提取类型别名
在编辑器中,将插入符号放在要替换为类型别名的表达式中,然后选择从上下文菜单中从主菜单中
如果在当前光标位置检测到多个表达式,请从“表达式”列表中选择所需的一个。

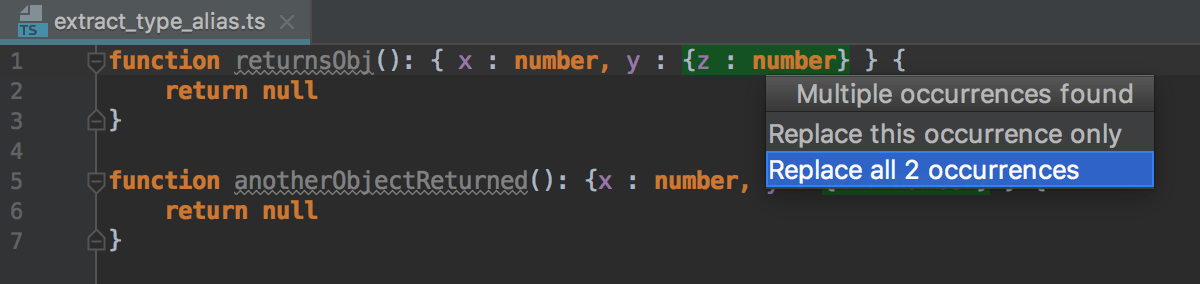
如果找到多次出现的选定表达式,请从找到的多次出现列表中选择仅替换此出现或替换所有出现。

在该字段中,输入类型别名的名称并Enter在准备好时按。

提取超类
Extract Superclass重构基于当前类的成员创建一个新的抽象类。创建的抽象类会自动扩展。
假设您有一个类AccountingDepartment,并且您希望它的printName()方法将被重用。
Department并在其中包含printNameandName字段。提取超类
将插入符号放置在要从中提取超类的类中的任何位置。
选择主菜单中的从上下文菜单中“提取超类”对话框打开。
指定新超类的名称并选中要包含在其中的类成员旁边的复选框。
在目标文件字段中,指定新类所在文件的位置。默认情况下,该字段显示调用重构的当前文件的路径。
选择提取超类。PhpStorm 创建一个新类并用
extends.要创建超类并将对源类的引用替换为方法参数中对超类的引用,请选择提取超类并在可能的情况下使用它。PhpStorm在Find工具窗口的Refactoring Preview窗格中显示建议的更改。
提取接口
Extract Interface重构基于当前类的成员创建一个新接口。创建的接口将自动实现。
假设您有一个类AccountingDepartment,并且您希望它的generateReports()方法具有其他实现。
DepartmentInterface接口并将其包含generateReports()在其中。提取接口
将插入符号放置在要从中提取接口的类中的任何位置。
选择来自主菜单或从上下文菜单中“提取接口”对话框打开。
指定新接口的名称并选中要包含在其中的类成员旁边的复选框。
在目标文件字段中,指定新接口所在文件的位置。默认情况下,该字段显示调用重构的当前文件的路径。
选择提取接口。PhpStorm 创建一个新接口并将源类标记为其实现。
要创建接口并将源类的引用替换为方法参数中对接口的引用,请选择提取接口并在可能的情况下使用它。PhpStorm在Find工具窗口的Refactoring Preview窗格中显示建议的更改。
引入对象或数组解构
解构使您可以轻松地将值从数组和对象解包到变量中。此功能具有非常简洁的语法,通常在您需要在应用程序中传递数据时使用。详见TypeScript 官网。
在 PhpStorm 中,您可以使用意图操作调用解构Alt+Enter。使用替换为对象/数组解构操作,删除了原始分配。要保留分配,请使用Introduce object/array destructuring。
替换原来的任务
将插入符号定位在数组或对象的值处,然后按Alt+Enter。
从列表中,选择Replace with object destructuring或Replace with array destructuring。

如果未使用数组或对象中的某些值,则将跳过这些元素:

保留原来的任务
将插入符号定位在数组或对象的值处,然后按Alt+Enter。
从列表中,选择Introduce object destructuring或Introduce array destructuring。

为函数生成解构参数
将插入符号放在函数的参数处,然后按Alt+Enter。
从列表中,选择将参数转换为对象。

内联重构
内联重构与提取重构相反。
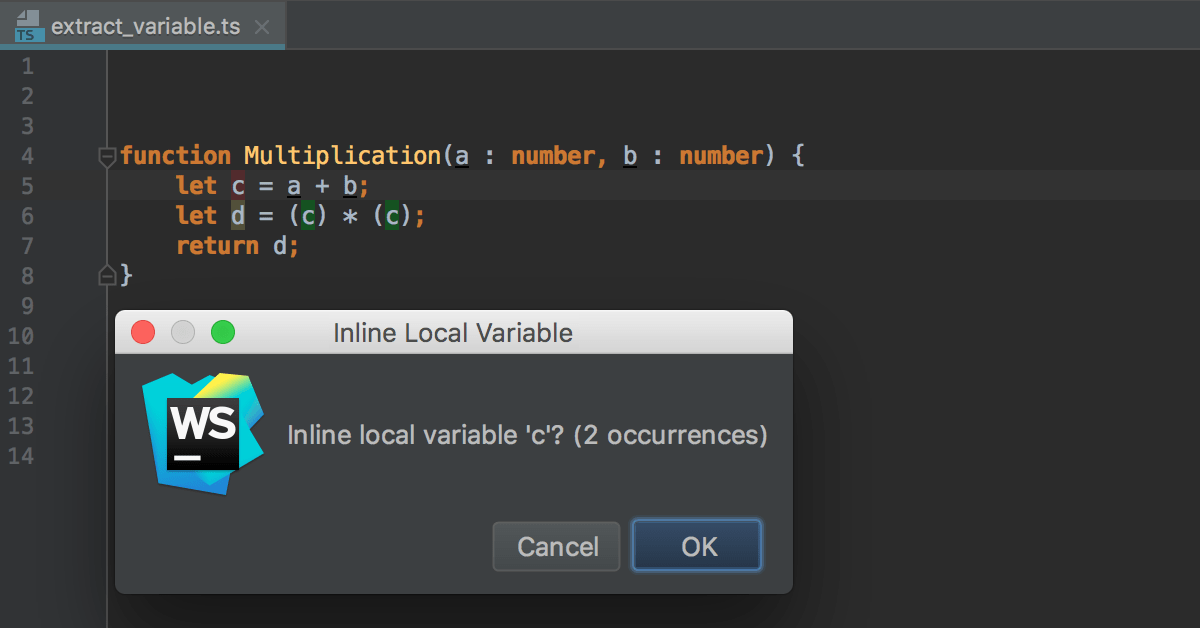
示例 1:内联变量
内联变量重构用其初始化程序替换了变量或常量的冗余使用。这种类型的重构仅适用于块范围和函数范围的变量。
示例 2:内联方法
内联方法/内联函数重构导致将方法或函数的主体放入其调用者的主体中;方法/函数本身被删除。
在下面的示例中, 的主体Sum()被放置在 的主体中Multiplication()。
运行内联重构
在编辑器中,将插入符号放在要内联的符号上,然后按Ctrl+Alt+N或选择从上下文菜单或主菜单
在与所选符号对应的Inline对话框中,确认内联重构。

更改签名重构
使用更改签名重构来更改函数的名称、可见性和返回类型,添加、删除、重新排序和重命名参数,并通过调用层次结构传播新参数。
您还可以使用Introduce Parameter重构添加参数。
在下面的示例中,函数eat()被重命名为feed()并引入了一个新boolean参数isMammal。
调用更改签名
在编辑器中,将插入符号放在要重构的函数名称中,然后按Ctrl+F6或选择Refactor | 从上下文菜单或主菜单更改签名。更改签名对话框打开。
重命名函数
在更改签名对话框Ctrl+F6中,编辑名称字段。
更改函数的返回类型
在返回类型字段中,指定函数返回值的类型。如果该字段为空,则返回类型被视为
void。从TypeScript 官网了解更多关于返回类型的信息。
更改函数的可见性
从Visibility列表中,选择一个函数修饰符,可用选项为public (default)、private和protected。
管理函数参数
在更改签名对话框Ctrl+F6中,使用参数表及其右侧的按钮:
要添加参数,请单击
Alt+Insert并指定新参数的名称及其类型。指定参数的默认值或要通过函数调用传递的值。
如有必要,将新参数传播到调用当前函数的函数。
要删除参数,请单击相应行中的任何单元格,然后单击
Alt+Delete。
要对参数重新排序,因此在可选参数之前列出了必需参数,请使用
Alt+Up和
Alt+Down。从TypeScript 官网了解更多关于必需参数和可选参数的信息。
要重命名参数,请编辑名称字段。
沿调用层次结构传播参数
在“更改签名”对话框Ctrl+F6中,选择参数并单击
 。“选择传播新参数的方法”对话框打开。左侧窗格显示函数调用的层次结构。当您选择一个函数时,右侧窗格会分别在Caller Method和Callee Method字段中显示其代码和它调用的函数的代码。
。“选择传播新参数的方法”对话框打开。左侧窗格显示函数调用的层次结构。当您选择一个函数时,右侧窗格会分别在Caller Method和Callee Method字段中显示其代码和它调用的函数的代码。在左侧窗格中,选中要在其中传播参数的函数旁边的复选框,然后单击OK。
预览更改并完成重构
在“更改签名”对话框Ctrl+F6中,单击“预览” 。
在Find 工具窗口的Refactoring Preview选项卡中,查看预期的更改,进行必要的调整,并在准备好后单击Do Refactor 。






