文件嵌套对话框
使用此对话框可以配置名称相同但后缀不同的文件的显示方式。
例如,如果您使用Angular ,这些文件可能会出现在特定于框架的项目中。

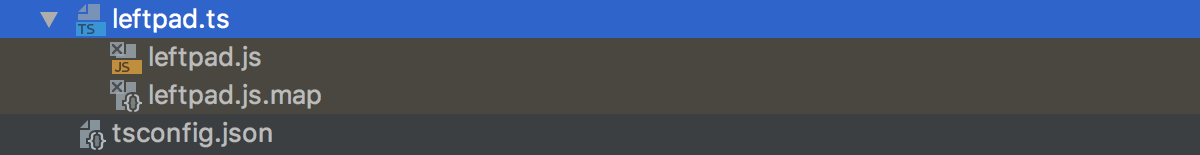
还要考虑将 TypeScript 编译成 JavaScript 并生成源映射:

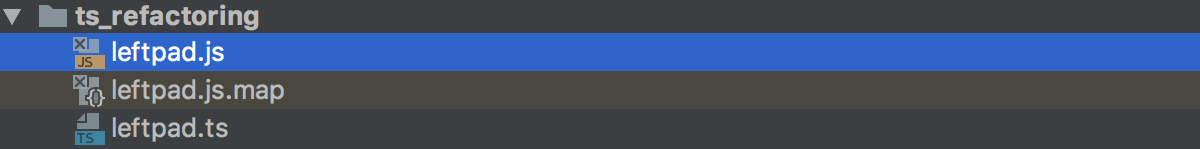
PhpStorm 可以将此类文件束呈现为普通结构,也可以将父文件显示为文件夹(嵌套),其中包含子文件。
PhpStorm 为文件嵌套提供了一组预定义规则。您可以编辑这些规则以及定义您自己的自定义规则。要配置文件嵌套,请指定父文件的后缀和子文件的后缀。
物品 | 捷径 | 描述 |
|---|---|---|
显示与嵌套同名的文件 |
| |
Alt+Insert | 添加新行并指定“父”文件后缀和匹配的“子”文件后缀。明确列出所有模式,而不使用通配符或正则表达式。 | |
Alt+Delete | 从列表中删除选定的规则。 | |
重置为默认 | 丢弃所有自定义模式并重新加载默认规则。 | |
最后修改时间:2022 年 1 月 18 日