黄瓜.js
Cucumber.js是一个用于行为驱动的 JavaScript 开发的测试框架。Cucumber.js 测试是用人类可读的Gherkin语言编写的,并存储在具有 功能 扩展名的功能文件中。PhpStorm 与 Cucumber.js 集成并识别用 Gherkin 编写的功能,因此您可以直接从 IDE 运行 Cucumber.js 测试。
在你开始前
要使用 Cucumber.js 版本 6.0.0+,请确保您使用的是 PhpStorm 2020.3.1 或更高版本。
下载并安装Node.js。
在Settings/Preferences |上安装并启用Cucumber.js插件 插件页面,选项卡Marketplace,如从 JetBrains 存储库安装插件中所述。
确保在Settings/Preferences |上启用Gherkin插件。插件页面,标签Installed。有关详细信息,请参阅管理插件。
安装 Cucumber.js
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
npm install cucumber用于项目中的本地安装。npm install -g cucumber用于全局安装。npm install --save-dev cucumber安装 Cucumber.js 作为开发依赖项。
创建测试定义
使用 PhpStorm,您可以在 JavaScript 和 TypeScript 中编写步骤定义。PhpStorm 检测并突出显示缺少定义的步骤,并建议快速修复来生成它们。
将插入符号放置在没有定义的步骤上,按Alt+Enter,然后选择创建步骤定义或创建所有步骤定义。

或者,将鼠标悬停在步骤上并使用弹出窗口中的链接。

在打开的对话框中,指定新文件的名称和用于编写定义的语言。

如果这样的文件已经存在,PhpStorm 会显示一个弹出窗口,您必须在其中选择一个文件以添加定义或选择创建一个新文件。

运行测试
Cucumber.js 测试仅通过运行/调试配置启动。
创建 Cucumber.js 运行配置
打开Run/Debug Configuration对话框(主菜单上的
),单击左侧窗格,然后从列表中选择Cucumber.js 。运行/调试配置:Cucumber.js对话框打开。
在功能文件或目录字段中,指定要运行的测试。如果要运行一堆功能,请键入特定.feature文件或文件夹的路径。
指定要使用的 Node.js 解释器。这可以是本地 Node.js 解释器或Windows Subsystem for Linux 上的Node.js。
在黄瓜包字段中,指定存储黄瓜包的文件夹的路径。
指定应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径或从列表中选择以前使用的文件夹。
可选:
在名称过滤器字段中,键入要运行的特定场景的名称,而不是功能文件或目录中的所有场景。
指定要传递给可执行文件的命令行参数,例如
-r--require LIBRARY|DIR、-t--tags TAG_EXPRESSION或--coffee。cucumber-js --help有关详细信息,请参阅通过该命令获得的本机内置帮助。在环境变量字段中,为您的应用程序指定环境变量。
通过运行配置运行测试
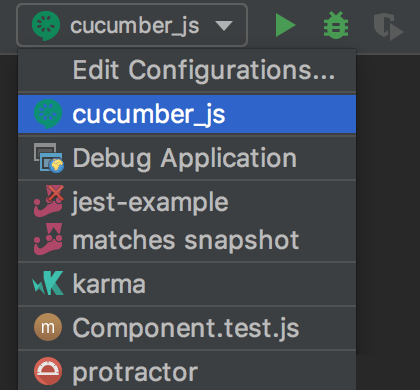
从主工具栏的列表中选择 Cucumber.js 运行/调试配置,然后单击
 列表右侧的 。
列表右侧的 。
测试服务器自动启动,无需您执行任何步骤。在运行工具窗口中查看和分析来自测试服务器的消息。
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果,有关详细信息,请参阅探索测试结果。
从测试文件运行和调试测试
要运行或调试单个测试,请在编辑器中打开测试文件,将插入符号放在要运行或调试的场景上,然后从上下文菜单中选择或
要从单个测试文件运行或调试所有测试,请在编辑器中打开测试文件或在项目工具窗口中选择它,然后从上下文菜单中选择或
无论哪种情况,PhpStorm 都会创建一个运行/调试配置,您可以保存并在以后使用。
运行和调试用 TypeScript 编写的测试
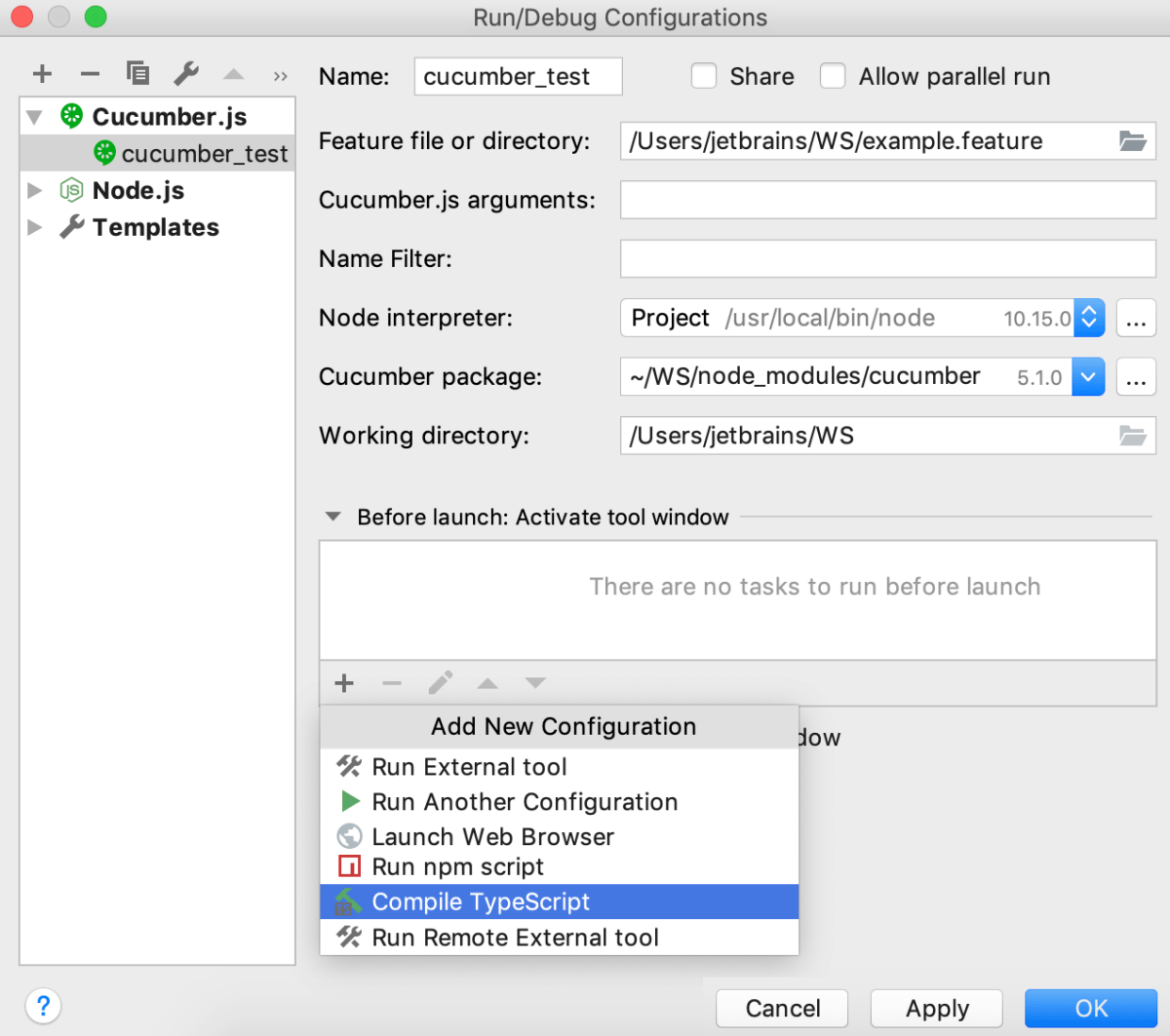
如上所述创建Cucumber.js运行/调试配置。
在Before launch区域中,单击
,从列表中选择Compile TypeScript,然后指定要使用的 tsconfig.json 文件。PhpStorm 将在运行 Cucumber.js 之前使用此tsconfig.json运行 TypeScript 编译器。

要调试用 TypeScript 编写的测试,请打开tsconfig.json并设置
"sourceMap": true为启用源映射。
导航
使用 PhpStorm,您可以在文件和相关测试文件之间跳转,或者从Test Runner 选项卡中的测试结果跳转到测试。
要在测试与其主题之间跳转或反之亦然,请在编辑器中打开文件并选择或从上下文菜单中Ctrl+Shift+T,或只需按。
要从.feature文件中的步骤跳转到步骤定义,请按住Ctrl,将鼠标悬停在步骤上,然后在步骤变成链接时单击该步骤。

要从测试结果跳转到测试定义,请在Test Runner选项卡中单击测试名称两次,或者从上下文菜单中选择F4 ,或者只需按。测试文件在编辑器中打开,光标位于测试定义上。
配置语法高亮
您可以根据自己的喜好和习惯配置 Cucumber.js 感知语法突出显示。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。
选择配色方案,接受从默认值继承的突出显示设置,或按照颜色和字体中的说明自定义它们。