笑话
Jest是一个专门针对客户端 JavaScript 应用程序和React应用程序的测试平台。从Jest官方网站了解有关该平台的更多信息。
您可以在 PhpStorm 中使用 Jest 运行和调试测试。您可以在树形视图中查看测试结果,并从那里轻松导航到测试源。测试状态显示在编辑器中的测试旁边,并提供快速运行或调试的选项。
在你开始前
下载并安装Node.js。
安装和配置 Jest
在嵌入式终端( Alt+F12) 中,键入:
npm install --save-dev jest
运行测试
使用 PhpStorm,您可以直接从编辑器快速运行单个 Jest 测试,或创建运行/调试配置来执行部分或全部测试。
有关如何为 JavaScript 和 TypeScript 代码创建 Jest 测试的信息,请参阅Jest 官方网站上的入门。
从编辑器运行单个测试
单击装订线中的
或
,然后从列表中选择运行 <test_name>。

借助测试状态图标
和
装订线,您还可以直接在编辑器中查看测试是通过还是失败。
创建 Jest 运行配置
打开Run/Debug Configuration对话框(主菜单上的
),单击左侧窗格,然后从列表中选择Jest 。运行/调试配置:Jest对话框打开。
指定要使用的 Node.js 解释器。这可以是本地 Node.js 解释器或Windows Subsystem for Linux 上的Node.js。
指定 jest、react-scripts、react-script-ts、react-super-scripts或react-awesome-scripts包的位置。
指定应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径或从列表中选择以前使用的文件夹。
可以选择指定要使用的jest.config文件:从列表中选择相关文件,或
在打开的对话框中单击并选择它,或者只需在字段中键入路径。如果该字段为空,PhpStorm 会查找带有键的package.json文件。在文件系统中从工作目录
jest向上执行搜索。如果没有找到合适的package.json文件,则会即时生成Jest 默认配置。可以选择配置在相关源文件中发生更改时自动重新运行测试。为此,请在Jest 选项字段中添加
--watch标志。
通过运行配置运行测试
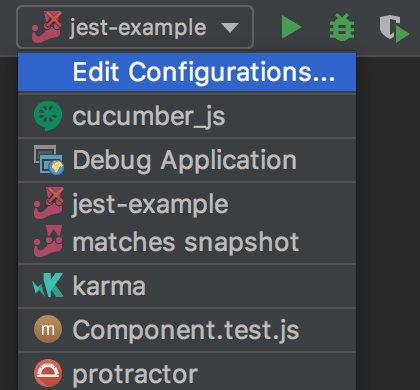
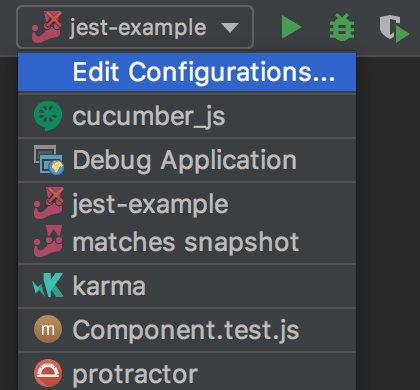
从主工具栏的列表中选择 Jest 运行/调试配置,然后单击
 列表右侧的 。
列表右侧的 。
测试服务器自动启动,无需您执行任何步骤。在运行工具窗口中查看和分析来自测试服务器的消息。
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果,有关详细信息,请参阅探索测试结果。
重新运行失败的测试
在Test Runner 选项卡中,单击
工具栏上的 。PhpStorm 将执行在上一个会话期间失败的所有测试。
要重新运行特定失败的测试,请在其上下文菜单中选择
有关详细信息,请参阅重新运行测试。
导航
使用 PhpStorm,您可以在文件和相关测试文件之间跳转,或者从Test Runner 选项卡中的测试结果跳转到测试。
要在测试与其主题之间跳转或反之亦然,请在编辑器中打开文件并选择或从上下文菜单中Ctrl+Shift+T,或只需按。
要从测试结果跳转到测试定义,请在Test Runner选项卡中单击测试名称两次,或者从上下文菜单中选择F4 ,或者只需按。测试文件在编辑器中打开,光标位于测试定义上。
对于失败的测试,PhpStorm 会从堆栈跟踪中将您带到测试中的失败行。如果确切的行不在堆栈跟踪中,您将被带到测试定义。

快照测试
PhpStorm 与 Jest 的集成支持快照测试等强大功能。
当您使用.toMatchSnapshot()方法运行测试时,Jest 在__snapshots__文件夹中创建一个快照文件。要从测试跳转到其相关快照,请单击测试旁边的装订线或从
.toMatchSnapshot()方法的上下文菜单中选择所需的快照。

如果快照与呈现的应用程序不匹配,则测试失败。这表明您的代码中的某些更改导致了这种不匹配,或者快照已过时并且需要更新。
要查看导致这种不匹配的原因,请通过Test Runner选项卡右侧窗格中的Click to see Difference 链接打开 PhpStorm 内置的差异查看器。

您可以直接从“运行”工具窗口的“测试运行程序”选项卡更新过时的快照。
要更新特定测试的快照,请使用测试名称旁边的单击以更新快照链接。
要从文件更新测试的所有过时快照,请使用测试文件名旁边的单击更新失败的快照。

调试测试
使用 PhpStorm,您可以直接从编辑器快速开始调试单个 Jest 测试,或创建运行/调试配置来调试部分或全部测试。
要从编辑器开始调试单个测试,请单击装订线中的
或,然后从列表中
选择Debug <test_name>。
要通过运行/调试配置启动测试调试,请如上所述创建 Jest 运行/调试配置。然后从主工具栏上的列表中选择 Jest 运行/调试配置并单击
 列表右侧。
列表右侧。
在打开的调试工具窗口中,照常进行:逐步执行测试、 暂停和恢复测试执行、暂停时检查测试、在控制台中运行 JavaScript 代码片段,等等。
监控代码覆盖率
使用 PhpStorm,您还可以监控Jest 测试覆盖了多少代码。PhpStorm 在专用的Coverage工具窗口中显示此统计信息,并在编辑器和Project工具窗口中直观地标记覆盖和未覆盖的行。
运行覆盖率测试
在 Docker 容器中使用 Node.js 运行 Jest 测试
使用 PhpStorm,您可以在 Docker 容器中运行Jest测试,就像在本地运行一样。
在你开始前
在Settings/Preferences |上安装并启用Node.js Remote Interpreter插件。插件页面,选项卡Marketplace,如从 JetBrains 存储库安装插件中所述。
确保在Settings/Preferences |上启用了Node.js和Docker所需的插件。插件页面,选项卡Installed,有关详细信息,请参阅管理插件。
按照Docker中的说明下载、安装和配置Docker
在 Docker 中配置 Node.js 远程解释器并将其设置为项目中的默认值。还要确保与此远程解释器关联的包管理器设置为项目默认值。
打开您的package.json并确保 Jest 在以下
devDependencies部分中列出:{“名称”:“节点快递”,“版本”:“0.0.0”,“私有”:true,“依赖项”:{“cookie-parser”:“~1.4.4”,“调试”:“ ~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2 " }, "devDependencies": { "eslint": "^8.1.0", "http-server": "^14.0.0", "jest": "^27.3.1" } }右键单击编辑器中的任意位置,然后从上下文菜单中选择Run '<package manager> install' 。

