代码风格。打字稿
使用此页面配置 TypeScript 文件的格式选项。当您更改这些设置时,“预览”窗格会显示这将如何影响您的代码。
制表符和缩进
使用制表符 |
|
智能标签 | 缩进由两部分组成。一部分是嵌套代码块的结果,另一部分是由对齐决定的。
|
标签大小 | 在此字段中,指定适合制表符的空格数。 |
缩进 | 在此字段中,指定要为每个缩进级别插入的空格数。 |
继续缩进 | 在此字段中,指定要在数组元素之间、表达式、方法声明和方法调用中插入的空格数。 |
在空行上保留缩进 | 如果选中此复选框,PhpStorm 会在空行上保留缩进,就好像它们包含一些代码一样。如果清除该复选框,PhpStorm 将删除空行上的制表符和空格。 |
缩进链式方法 | 在函数声明中,链中的第二个和更多方法显示在单独的行上。
|
缩进组中的所有链接调用 | 只有在选择缩进链接方法复选框时,才可使用复选框。 |
空间
使用此选项卡指定您希望 PhpStorm 自动插入空格的位置。选中相关位置描述旁边的复选框,然后在“预览”窗格中检查结果。
包装和大括号
在此选项卡中,自定义 PhpStorm 在重新格式化源代码时将应用于各种代码结构的异常、大括号放置和对齐选项 。检查“预览”窗格中的结果。
硬包装在 | 在此字段中,指定元素右侧所需的空格数。如果您接受默认选项,则使用全局设置中的值。 | ||||
打字时换行 | 在此字段中,指定编辑后的文本如何适合指定的Hard wrap at字段。
| ||||
视觉指南 | 在此字段中,指定多个右边距。您可以保留默认值或输入边距的空格数。如果要指定多个边距,请输入以逗号分隔的数字。 | ||||
重新格式化时保留 | 使用复选框来配置 PhpStorm 在重新格式化源代码时将产生的异常。例如,默认情况下,换行复选框处于选中状态。 如果您的代码包含比标准约定短的行,您可以在重新格式化之前通过禁用换行符复选框来转换它们。 | ||||
包装选项 | 包装样式适用于左侧窗格中指定的各种代码结构(例如,方法调用参数或赋值语句)。
| ||||
对齐选项 |
| ||||
大括号放置选项 |
|
空行
使用此选项卡来定义您希望 PhpStorm 在重新格式化后保留和插入代码的位置和数量。结果显示在“预览”窗格中。
保留最大空白行 | 在此区域中,指定重新格式化后要保留的额外空白行数。 |
最少空行 |
|
标点
使用此选项卡中的列表来形成自动插入终止分号、单引号和双引号以及尾随逗号的指令。
分号终止语句 |
|
引号 |
|
尾随逗号 | 使用此列表配置是否要在对象、数组以及方法定义和调用中的参数中使用尾随逗号。可用的选项有:
|
代码生成
在此选项卡上,配置生成代码的代码样式。
使用“公共”修饰符 | 使用此复选框可在生成的代码中插入或省略公共访问修饰符。 例如,在从以下生成公共方法期间:
类测试 { public test():void { var x = 1; } }
请参阅TypeScript 语言手册,私有/公共修饰符一章。 |
命名约定 | 在这个领域:
|
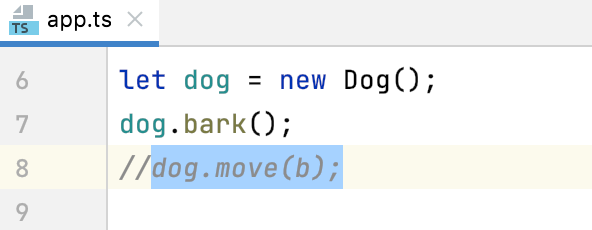
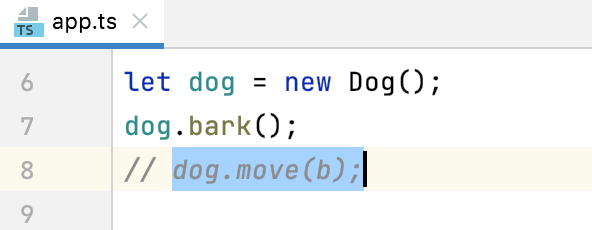
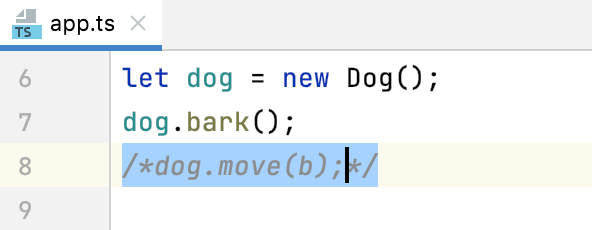
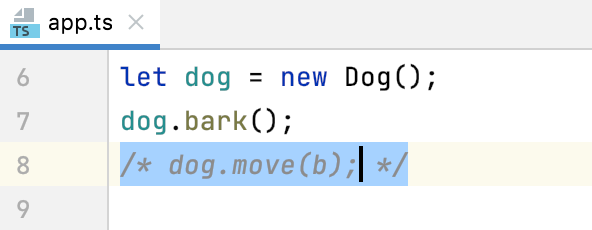
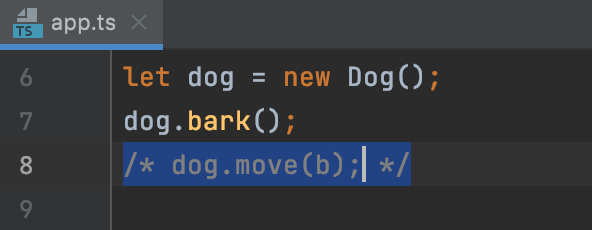
评论代码 | 在此区域中,为生成的注释配置代码样式。
|
进口
合并来自同一模块的成员的导入 |
|
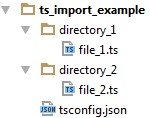
使用相对于 tsconfig.json 的路径 | 选中此复选框后,PhpStorm 使用tsconfig.json文件作为根来计算导入路径。清除此复选框后,PhpStorm 会计算相对于项目根目录的导入路径。 例如,如果您的项目结构如下:  选中复选框后,PhpStorm 会生成以下导入语句:
从 'directory_2/file_2' 导入 {ClassName}
如果清除该复选框,则会生成以下导入语句:
从“../directory_2/file_2”导入 {ClassName}
|
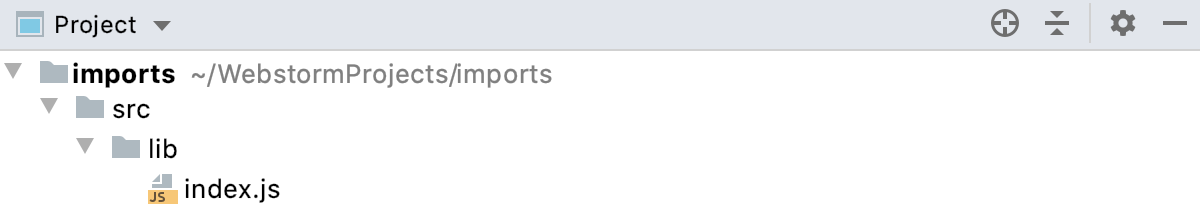
当index.js可用时使用目录导入(节点式模块解析) | 假设您有一个具有以下结构的项目: 
从TypeScript 官网了解更多关于 TypeScript 模块解析的信息。 |
使用文件扩展名 | 选中此复选框后,PhpStorm 会自动将.js扩展名添加到 import 语句中的 ES6 模块的名称中。当您在需要完整文件名的浏览器(例如,在 Chrome 中)中使用 ES6 模块时,这一点很重要。PhpStorm 在自动生成导入语句、代码完成时或使用Alt+Enter. |
使用来自tsconfig.json的路径映射 | 在此字段中,配置
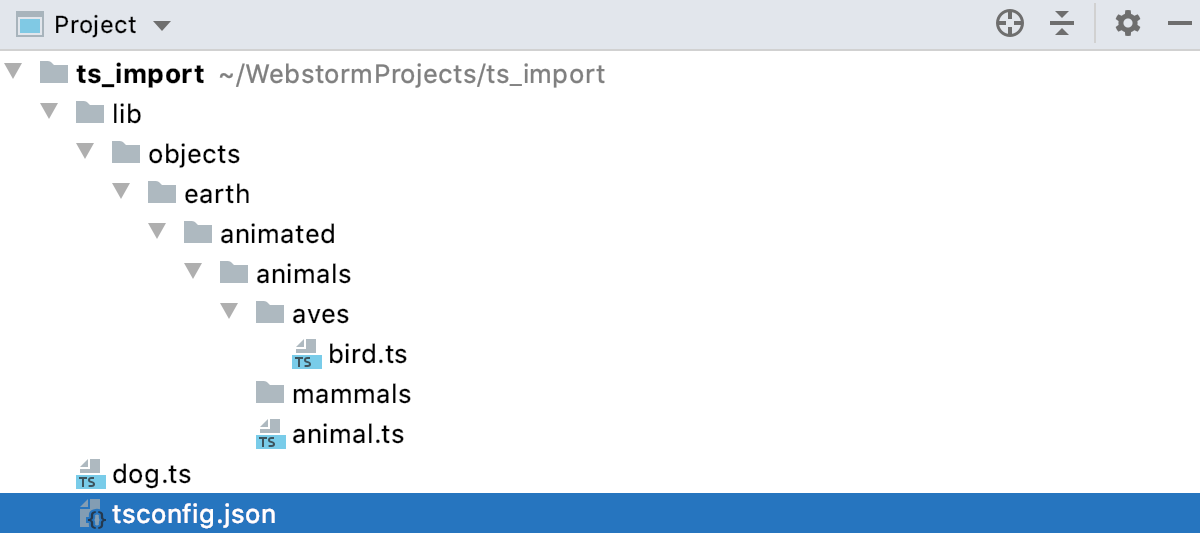
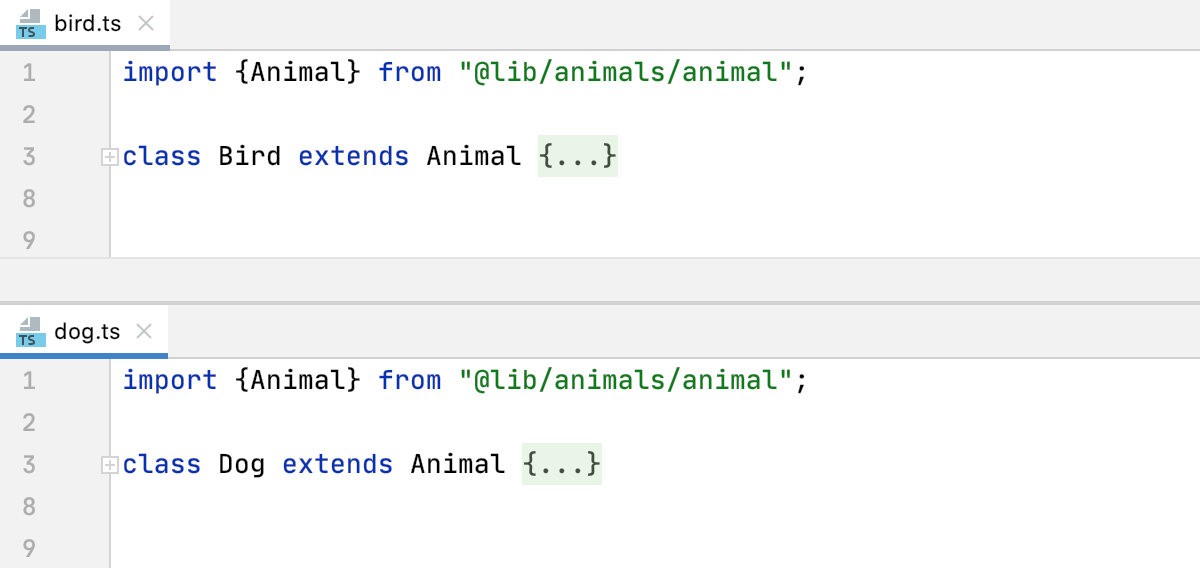
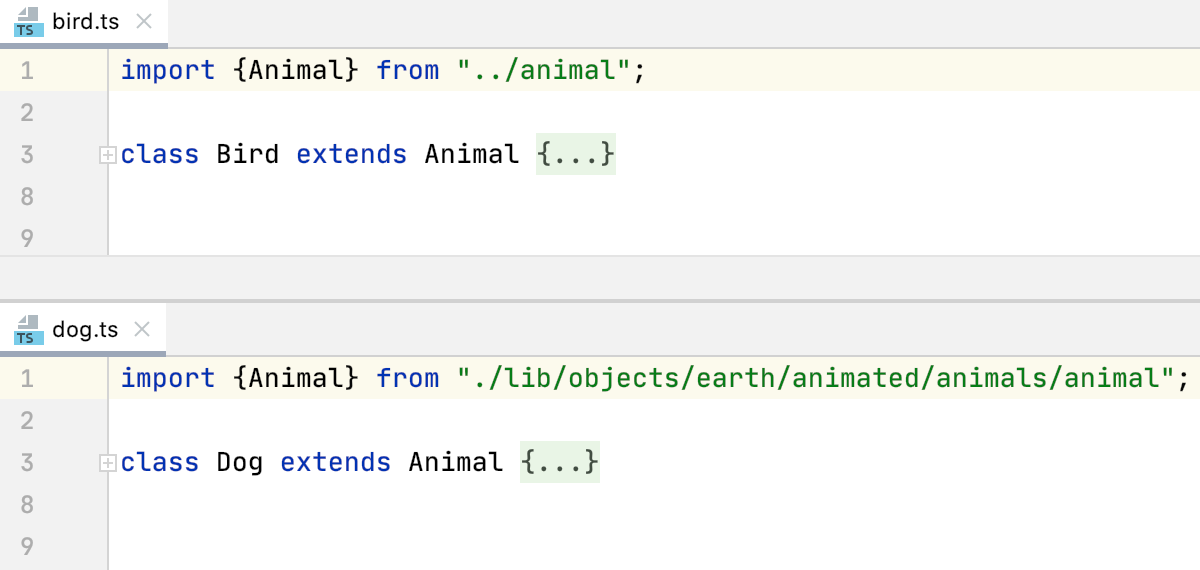
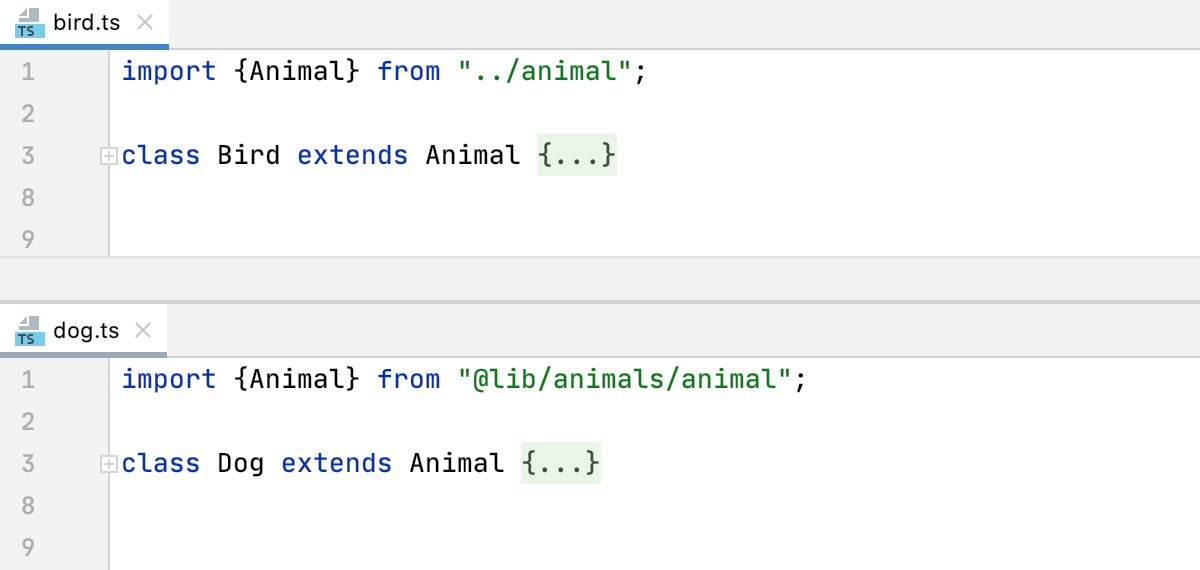
在下面的示例中,文件animal.ts和bird.ts存储在动画文件夹下的文件夹中,在tsconfig.json中为其指定了路径映射。文件dog.ts在路径映射之外。  路径映射
"baseUrl": ".", "paths": { "@lib/*": ["./lib/objects/earth/animated/*"] }
因此,Always和Never选项中的每一个都以相同的方式应用于bird.ts和dog.ts。选择Only in files outside specified paths选项后,PhpStorm 会生成不同样式的语句:在bird.ts 导入语句使用  导入语句使用相对路径。  PhpStorm 生成不同样式的语句:在bird.ts  |
不要完全从 | 在此字段中,指定 PhpStorm 在自动导入符号期间应跳过的确切路径。相反,PhpStorm 将寻找替代路径来导入符号。 这对于允许导入其子模块而不是整个模块的模块特别有用。例如,要更喜欢 要管理要跳过的模块列表:
|
对导入的成员进行排序 |
|
按模块对导入进行排序 |
|
安排
在此选项卡中,定义一组规则以根据您的偏好重新排列您的 TypeScript 代码。
分组规则 | 使用该区域设置分组规则。
|
匹配规则 | 使用此区域将元素顺序定义为规则列表,其中每个规则都有一组匹配项,例如修饰符或类型。
|
空规则 | 使用此区域创建新的匹配规则或编辑现有的匹配规则。您可以从以下过滤器中进行选择:
|
当您从Order列表中选择Order by Name时,会出现此图标。图标表示此规则中的项目按字母顺序排序。 |
设置自
如果适用,该链接将显示在页面的右上角。单击此链接并选择要用作当前语言代码样式的基础的语言。
要返回到初始代码样式设置集并放弃更改,请单击重置。