重构 JavaScript
重构意味着更新源代码而不改变应用程序的行为。重构可帮助您保持代码稳固、干燥且易于维护。
移动符号重构
除了移动文件和文件夹,PhpStorm 还允许您移动 JavaScript 顶级符号。移动符号重构适用于 ES6 模块中的类、函数和变量。
移动类、函数或变量
选择要移动的符号。
按F6或选择从上下文菜单或主菜单中或者,选择或按,然后从列表中Ctrl+Alt+Shift+T选择
移动模块成员对话框打开。
指定目标文件并选择要移动的成员。
默认情况下,PhpStorm 会自动将成员的可见性提高到所需的级别。如果要保持可见性级别不变,请单击可见性中的As is。
Pull Class Members Up 重构
Pull Class Members Up重构将类方法在类层次结构中向上移动——从当前类到超类。
示例:将类方法移动到超类
假设您有一个AccountingDepartment扩展抽象类的类Department。在此示例中,Pull Class Members Up重构将printMeeting()方法AccountingDepartment从其超类移动Department。
将类的方法移动到超类
将插入符号放置在要从中拉出成员的类中的任何位置。
选择从主菜单或上下文菜单中“向上拉成员”对话框打开。
从列表中,选择要将方法移动到的超类。
要提取方法,请在要提取的成员列表中选中该方法旁边的复选框。
重命名重构
除了可以在任何语言的上下文中使用的重命名文件和文件夹之外,您还可以重命名类、方法、函数、变量和参数。PhpStorm 在其声明中更改符号的名称,默认情况下更改其在当前项目中的所有用法。
重命名类及其方法
在编辑器中,放置插入符号或选择要重命名的类或方法,然后按Shift+F6或选择从上下文菜单或主菜单
在打开的重命名对话框中,键入类或方法的新名称。
可选:
选择在注释和字符串中搜索和搜索文本出现复选框以重命名注释、字符串文字和文本中的类或方法的用法。
默认情况下,类或方法在整个项目中被重命名。您可以从列表中选择另一个范围。
保持类名称和包含文件的合规性
当您重命名一个类时,PhpStorm 还建议重命名该文件(如果它具有相同的名称)。如果您接受该建议,PhpStorm 会在其他文件的导入语句中更新此文件的名称。

如果您拒绝此建议,您可以在以后随时使用重命名文件...意图操作重命名文件。另一个意图操作建议将类移动到具有相应名称的新文件中。建议名称的格式由从代码样式:JavaScript页面上的文件名约定列表中选择的样式确定。

如果您刚刚创建了一个新文件,但在开始在其中键入类或接口时想出了一个更好的名称,这将很有用。要调用意图操作,请将插入符号放在感兴趣的类的名称处,然后按Alt+Enter。
重命名函数、变量和参数

函数、变量和参数的重命名重构是就地执行的,但您可以在重命名对话框中按Shift+F6配置重构范围。
要默认打开重命名对话框,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到,然后在“指定重构选项”区域中选择“在模式对话框中”选项。

在编辑器中,放置插入符号或选择要重命名的函数、变量或参数,然后按Shift+F6或选择从上下文菜单或主菜单
如果 PhpStorm 在注释或字符串中检测到符号的用法,请指定是否要重命名这些用法。
在带有画布的字段中,键入函数、变量或参数的新名称。
或者:
再按Shift+F6一次打开重命名对话框。
选择在注释和字符串中搜索和搜索文本出现复选框以重命名符号在注释、字符串文字和文本中的用法。
默认情况下,符号在整个项目中被重命名。您可以从列表中选择另一个范围。
重命名常量
在编辑器中,放置插入符号或选择要重命名的常量,然后按Shift+F6或选择从上下文菜单或主菜单
在打开的重命名对话框中,键入常量的新名称。
可选:
选择在注释和字符串中搜索和搜索文本出现复选框以重命名常量在注释、字符串文字和文本中的用法。
默认情况下,常量在整个项目中被重命名。您可以从列表中选择另一个范围。
重命名符号的动态用法
由于 JavaScript 的动态特性,在某些情况下动态引用是有效的用法,应该重命名。但是,通常重命名动态用法并不是预期的行为。在下面的示例中,更改test()为test1()inrename.test()是正确的,而 inhello.test()将是错误的。
因此 PhpStorm 在应用复杂重构之前总是显示预览窗口。

提取重构
PhpStorm 提供各种Extract重构来引入参数、变量、常量、字段、方法和函数。要运行这些重构中的任何一个,请选择要重构的表达式并选择。您可以选择整个表达式或将插入符号放置在其中的任何位置,PhpStorm 将帮助您进行选择。
引入参数
使用Introduce Parameter重构将函数调用中的表达式替换为参数。PhpStorm 将相应地更新函数的声明和调用。新参数的默认值可以在函数体内初始化,也可以通过函数调用传递。
假设您有一段代码1在函数中带有硬编码calculate_sum(i)。通过 Introduce Parameter 重构,您可以用参数替换这个硬1编码i2。新i2参数可以作为可选或需要提取。
示例 1:引入可选参数
新参数i2被提取为可选参数。新参数在的主体中初始化,对 in的calculate_sum(i)调用没有改变。calculate_sum(i)show_sum()
请参阅下面的选择参数类型(可选)。
示例 2:引入必需参数
提取一个新参数i2作为必填参数,calculate_sum(i)in的调用show_sum()也相应改变。
请参阅下面的选择参数类型(必需)。
引入一个参数
在编辑器中,将插入符号放在要转换为参数的表达式中,然后按Ctrl+Alt+P或选择Refactor | 从上下文菜单中引入参数。
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。
如果在当前光标位置检测到多个表达式,请从“表达式”列表中选择所需的一个。

如果找到多次出现的选定表达式,请从找到的多次出现列表中选择仅替换此出现或替换所有出现。

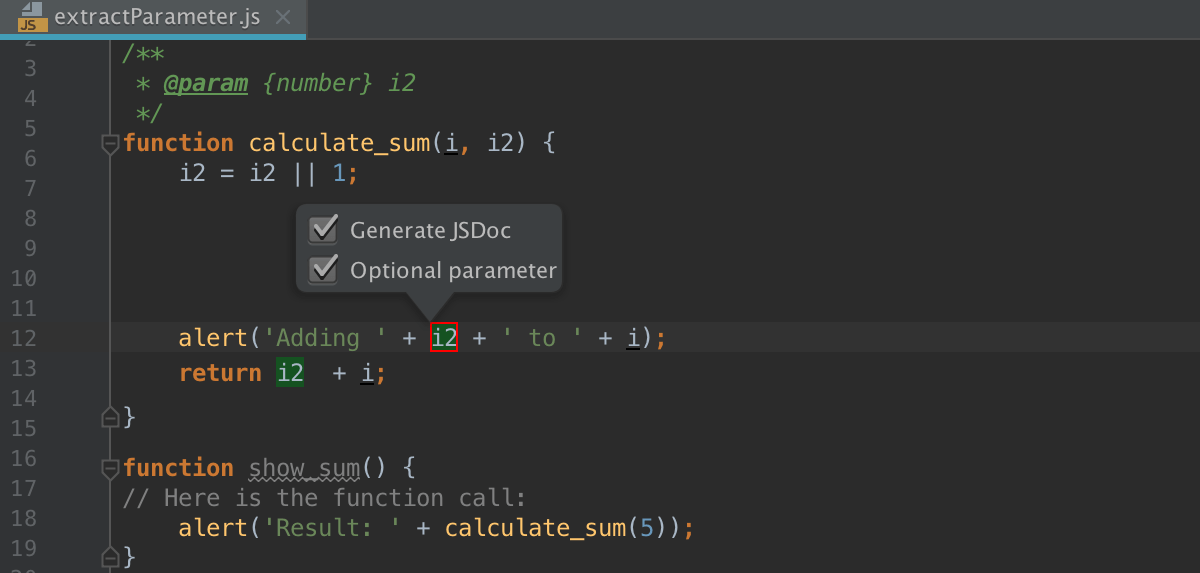
最后,出现配置重构的弹出窗口。

选择Generate JSDoc以生成 JSDoc 注释块。如果您需要指定自定义默认参数值,这可能会有所帮助。从JSDoc 官方网站了解更多信息。
选择新参数的类型(可选或必需)并指定其默认值(如果适用):
如果选中Optional parameter复选框,则参数将使用函数体中的默认值进行初始化。
请参阅上面的引入参数示例 1。
如果可选参数复选框被清除,默认参数值将通过现有的函数调用传递。所有的函数调用都将根据新的函数签名进行更改,并将参数初始化添加到函数体中。
请参阅上面的引入参数示例 2。
最初,PhpStorm 接受调用重构的表达式作为默认值。在大多数情况下,您不需要更改它。如果仍然需要,请在 JSDoc 注释中指定另一个默认值,格式为
@param <parameter name> - <default value>.通过在列表中双击它来接受建议的参数名称之一,或者在带有红色画布的字段中指定自定义名称。准备好后按Enter。

另请注意,在 ES6 代码中,将
function calculate_sum(i, i2 = 1)应用新的默认函数参数语法,而不是i2 = i2 || 1;. 从https://developer.mozilla.org 网站了解更多关于默认函数参数的信息。
选择重构模式
如上所述,您可以直接在编辑器中提取参数(在就地模式下)或使用Introduce Parameter 对话框。这两种方式比较相似,区别如下:
在对话框中,您可以单击“预览”并在“查找”工具窗口的专用选项卡中检查预期的更改。在就地模式下,此功能不可用。
在对话框中,PhpStorm 在Value字段中建议默认参数值,您可以在其中接受建议或指定其他值。在就地模式下,PhpStorm 将调用重构的表达式视为默认参数值。要指定另一个值,您必须使用 JSDoc 注释块。
默认情况下,PhpStorm 在就地模式下运行 Introduce Parameter 重构。要使用提取参数对话框,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到编辑器 | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。
引入变量
使用Introduce Variable重构将表达式替换为函数范围的变量 (var)或块范围的变量 (let)。这种重构使您的源代码更易于阅读和维护。
假设您在语句中有一个带有部分硬编码表达式的函数return:
'(' + this.getValue() + ')'表达式替换为变量,例如string. 提取变量的范围取决于其声明中使用的语句var或声明let新变量的上下文(在函数内部或外部)。示例 1:使用 let 语句声明引入块范围变量
从语句中的表达式中string提取变量。新变量是用里面的语句声明的。'(' + this.getValue() + ')'returnletParenizor.method('toString', function ())
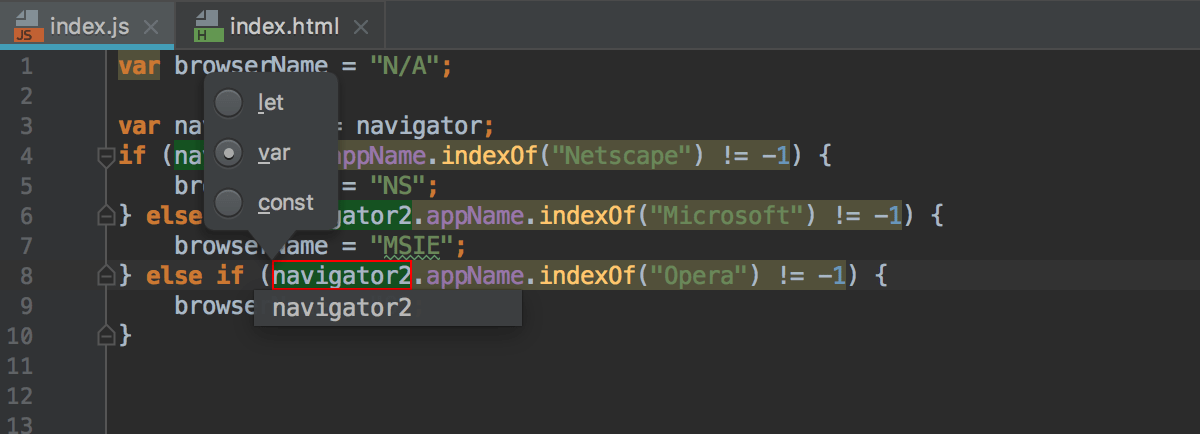
示例 2:引入一个变量并在任何函数之外声明它
从表达式appName中提取变量,并在任何函数之外使用语句声明。navigator.appNamevar
引入一个变量
在编辑器中,选择要转换为变量的表达式,然后按Ctrl+Alt+V或选择从上下文菜单中
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。
如果在当前光标位置检测到多个表达式,请从“表达式”列表中选择所需的一个。

如果找到多次出现的选定表达式,请从找到的多次出现列表中选择仅替换此出现或替换所有出现。

最后,出现配置重构的弹出窗口。
从列表中选择要在新变量声明中使用的语句:

通过在列表中双击它来接受建议的参数名称之一,或者在带有红色画布的字段中指定自定义名称。准备好后按Enter。
选择重构模式
如上所述,您可以直接在编辑器中提取变量(在就地模式下)或使用提取变量对话框。默认情况下,PhpStorm 在就地模式下运行 Introduce Variable 重构。要使用提取变量对话框,请打开设置/首选项对话框 ( Ctrl+Alt+S),转到编辑器 | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。
引入常数
使用Introduce Constant重构将表达式替换为常量。这种重构使您的源代码更易于阅读和维护。它还可以帮助您避免使用硬编码常量,而无需对其值或用途进行任何解释。
在类中,您可以引入一个只读字段,或者如果有多个适用范围,您可以选择一个范围。在其他情况下,PhpStorm 仅引入局部常量。
示例 1:为引入的常量选择范围
假设您有AccountingDepartment带有硬编码方法printName()的类"Department name :"。
PhpStorm 可以引入一个新的常量作为局部变量并在printName()函数内部或全局或模块中声明它并在类外部声明它。


示例 2:在不选择范围的情况下引入常量
如果从任何类外部调用 Introduce Constant 重构,PhpStorm 会自动引入一个局部变量并在当前函数或块内声明它。

引入一个常数
在编辑器中,选择要转换为常量的表达式,然后按Ctrl+Alt+C或选择从上下文菜单中
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。

如果在当前光标位置检测到多个表达式,请从“表达式”列表中选择所需的一个。

如果从类内部调用重构,请引入只读字段或选择新常量的范围,请参见示例 1。

对于全局常量,可以找到多次出现的选定表达式。从找到的多个匹配项列表中选择仅替换此匹配项或替换所有匹配项。

通过在列表中双击它来接受建议的参数名称之一,或者在带有红色画布的字段中指定自定义名称。准备好后按Enter。

介绍领域
Introduce Field重构声明了一个新字段并使用选定的表达式对其进行初始化。原始表达式被替换为字段的用法。
在下面的示例中,_calcArea引入了相同的字段 , 。这些示例说明了初始化引入字段的三种不同方法。
示例1:引入的字段在封闭方法中初始化
示例 2:提取的字段在其声明中初始化
示例3:提取的字段在类的构造函数中初始化
介绍一个领域
选择重构模式
默认情况下,PhpStorm 在编辑器中运行 Introduce Field 重构(在就地模式下),如上所述。
要在重构时使用 Extract Field 对话框,请打开Settings/Preferences对话框 ( Ctrl+Alt+S),转到Editor | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。
提取方法
提取方法重构允许您使用提取的代码创建命名方法或函数。当调用Extract Method重构时,PhpStorm 检测作为所选代码片段的输入的变量和作为其输出的变量。检测到的输出变量用作提取的方法或函数的返回值。
c = a + b;在下面的示例中,从表达式中提取了一个函数。
示例 1:从另一个函数内的表达式中提取全局范围的函数
调用重构的c = a + b;表达式位于MyFunction()函数内部。选择了全局目标范围。
示例 1.1:生成函数声明
示例 1.2:提取的函数在表达式中声明
示例 2:从任何函数外部的表达式中提取全局范围的函数
c = a + b;调用重构的表达式位于任何函数之外。因此无法选择目标范围。
示例 2.1:生成函数声明
例 2.2:提取的函数在表达式中声明
示例 3:在封闭函数内提取具有定义的函数
调用重构的c = a + b;表达式位于MyFunction()函数内部。选择函数 MyFunction目标范围。
提取函数
在编辑器中,选择要转换为函数的代码片段,然后按Ctrl+Alt+M或选择从上下文菜单中
或者,执行以下操作之一:
按下Ctrl+Alt+Shift+T并选择。
从主菜单中,选择。
如果所选表达式在函数内,请从列表中选择目标范围:
如果您选择global,则提取的函数将在任何函数之外声明。参见上面的示例 1。
要在当前封闭函数中定义提取的函数,请选择function <current enclosing function name>。参见上面的示例 3。

要打开带有更多选项的提取方法对话框,请再按Ctrl+Alt+M一次。在此对话框中,您可以选择是通过生成的函数声明还是在表达式中声明提取的函数。请参阅上面的示例。

默认打开提取函数对话框
打开设置/首选项对话框 ( Ctrl+Alt+S),转到编辑器 | Code Editing,然后在Refactorings区域中选择In modal dialogs选项。
提取超类
Extract Superclass重构基于当前类的成员创建一个新的抽象类。创建的类会自动扩展。
假设您有一个类AccountingDepartment,并且您希望它的printName()方法将被重用。
Department并在其中包含printNameandName字段。提取超类
将插入符号放置在要从中提取超类的类中的任何位置。
选择主菜单中的从上下文菜单中“提取超类”对话框打开。
指定新超类的名称并选中要包含在其中的类成员旁边的复选框。(可选)标记要抽象的成员。
在目标文件字段中,指定新类所在文件的位置。默认情况下,该字段显示调用重构的当前文件的路径。
选择提取超类。PhpStorm 创建一个新类并用
extends.要创建超类并将对源类的引用替换为方法参数中对超类的引用,请选择提取超类并在可能的情况下使用它。PhpStorm在Find工具窗口的Refactoring Preview窗格中显示建议的更改。
引入对象或数组解构
解构使您可以轻松地将值从数组和对象解包到变量中。此功能具有非常简洁的语法,通常在您需要在应用程序中传递数据时使用。有关详细信息,请参阅探索 ES6。
在 PhpStorm 中,您可以使用意图操作调用解构Alt+Enter。使用替换为对象/数组解构操作,删除了原始分配。要保留分配,请使用Introduce object/array destructuring。
替换原来的任务
将插入符号定位在数组或对象中的某个值处,然后按Alt+Enter。
从列表中,选择Replace with object destructuring或Replace with array destructuring。

如果未使用数组或对象中的某些值,则将跳过这些元素:

保留原来的任务
将插入符号定位在数组或对象中的某个值处,然后按Alt+Enter。
从列表中,选择Introduce object destructuring或Introduce array destructuring。

在使用 React 类组件时,此意图操作非常方便:

为函数生成解构参数
将插入符号放在函数的参数处,然后按Alt+Enter。
从列表中,选择将参数转换为对象。

提取 Vue 组件
Extract Vue 组件重构使您可以从现有组件中提取新的Vue.js组件,而无需任何复制和粘贴。请注意,此重构仅在原地工作,因此请确保在编辑器 |上选择了在编辑器中重构选项。IDE设置的代码编辑Ctrl+Alt+S页面。
提取一个 Vue.js 组件
选择要提取的代码片段并选择从上下文菜单中从主菜单中
或者,使用专用意图操作:选择要提取的模板片段,按Alt+Enter,然后从列表中选择提取 Vue 组件。有关详细信息,请参阅Vue.js。
键入新组件的名称。如果此名称已被使用或无效,PhpStorm 会显示警告。否则,将创建一个新的单文件组件并将其导入父组件。
内联重构
内联重构与提取重构相反。
示例 1:内联变量
内联变量重构用其初始化程序替换了变量或常量的冗余使用。这种类型的重构仅适用于块范围和函数范围的变量。
示例 2:内联函数
内联方法/内联函数重构导致将方法或函数的主体放入其调用者的主体中;方法/函数本身被删除。
在下面的示例中, 的主体Sum()被放置在 和 的主体Multiplication()中Division()。
运行内联重构
在编辑器中,将插入符号放在要内联的符号上,然后按Ctrl+Alt+N或选择从上下文菜单或主菜单
在与所选符号对应的Inline对话框中,确认内联重构。
更改签名重构
使用更改签名重构来更改函数名称,添加、删除、重新排序和重命名参数,以及通过调用层次结构传播新参数。
您还可以使用Introduce Parameter重构添加参数。
下面的示例显示了运行更改签名重构的不同方法。在所有情况下,该函数result()都被重命名为,并向该函数添加了generate_result()一个新参数。input这些示例显示了函数调用、调用函数show_result()和其他代码片段可能如何受到重构设置的影响。
示例 1:重命名函数,添加参数,并通过函数调用传递其值
在此示例中,将函数result()重命名为generate_result(),添加了一个参数input,并将值100作为函数调用中的参数传递。
示例 2:重命名函数并添加默认参数
在本例中,函数result()重命名为generate_result(). 添加了一个默认参数input,其值为100。新参数以 ES6 语言级别或ES5generate_result()的格式初始化。function generate_result(input = 100) {}input = input || 100
示例 3:重命名函数、添加默认参数并将参数传播到函数调用
在本例中,函数result()重命名为generate_result(). 添加了一个默认参数input,其值为100。新参数以 ES6 语言级别或ES5generate_result()的格式初始化。该参数通过调用函数 show_result() 传播,因此函数调用会相应更改。function generate_result(input = 100) {}input = input || 100input
调用更改签名
在编辑器中,将插入符号放在要重构的函数名称中,然后按Ctrl+F6或选择Refactor | 从上下文菜单或主菜单更改签名。更改签名对话框打开。
重命名函数
在更改签名对话框Ctrl+F6中,编辑名称字段。
管理函数参数
沿调用层次结构传播参数
在“更改签名”对话框Ctrl+F6中,选择参数并单击
 。“选择传播新参数的方法”对话框打开。左侧窗格显示函数调用的层次结构。当您选择一个函数时,右侧窗格会分别在Caller Method和Callee Method字段中显示其代码和它调用的函数的代码。
。“选择传播新参数的方法”对话框打开。左侧窗格显示函数调用的层次结构。当您选择一个函数时,右侧窗格会分别在Caller Method和Callee Method字段中显示其代码和它调用的函数的代码。参见上面的示例 3。
在左侧窗格中,选中要在其中传播参数的函数旁边的复选框,然后单击OK。
预览更改并完成重构
在“更改签名”对话框中,单击“预览” 。
在Find 工具窗口的Refactoring Preview选项卡中,查看预期的更改,进行必要的调整,并在准备好后单击Do Refactor 。
