反应原生
借助React Native,您可以使用 JavaScript 和 React 为 iOS 和 Android 开发原生移动应用程序。它由 Facebook 创建并用于 Instagram、Airbnb 等知名应用程序,以及现在 JetBrains 自己的YouTrack 移动应用程序。从React Native 官网了解更多信息。
PhpStorm 可帮助您创建、编辑、lint、运行、调试和维护您的 React Native 应用程序。PhpStorm 还为 React 和 Flow 符号提供代码完成。
在你开始前
创建一个新的 React Native 应用程序
在 PhpStorm 中创建 React Native 应用程序的推荐方法是使用专用的项目生成器,例如React Native CLI。
在欢迎屏幕 上单击创建新项目或选择。创建新项目对话框打开。
在左侧窗格中,选择React Native。
在右侧窗格中:
指定将存储项目相关文件的文件夹的路径。
在Node Interpreter字段中,指定要使用的 Node.js 解释器。从列表中选择一个已配置的解释器或选择添加以配置一个新解释器。
从React Native列表中,选择npx --package react-native-cli react-native。
或者,对于 npm 5.1 及更早版本,通过在终端
react-native-cli中运行自己安装包。创建应用程序时,选择存储包的文件夹。npm install -g react-native-cliAlt+F12react-native-cli
当您单击Create时,PhpStorm 会生成一个包含所有必需配置文件的React Native特定项目,下载依赖项,并使用默认设置创建React Native类型的运行/调试配置。
安装其他工具以开始使用 React Native,例如iOS 模拟器。这些工具的列表取决于您的操作系统和您要针对您的应用程序的移动平台。有关详细的安装说明,请参阅React Native 入门指南。
从现有的 React Native 应用程序开始
要继续开发现有的 React Native 应用程序,请在 PhpStorm 中打开它并下载所需的依赖项。
打开您机器上已有的应用程序源
在欢迎屏幕上单击打开或选择从主菜单在打开的对话框中,选择存储源的文件夹。
从您的版本控制中查看应用程序源
在欢迎屏幕上单击从 VCS 获取。或者,选择或从主菜单中
<Your_VCS> 代表与您当前打开的项目相关联的版本控制系统。
在打开的对话框中,从列表中选择您的版本控制系统并指定要从中签出应用程序源的存储库。有关详细信息,请参阅签出项目(克隆)。
下载依赖项
在弹出窗口中单击Run 'npm install'或Run 'yarn install' :

您可以使用npm、Yarn 1或Yarn 2,有关详细信息,请参阅npm 和 Yarn。
在编辑器或项目工具窗口中,从package.json的上下文菜单中选择Run 'npm install'或Run 'yarn install' 。
从项目中排除 android 和 iOS 文件夹
在项目工具窗口中,选择android或iOS文件夹。
从所选内容的上下文菜单中,选择Mark Directory As,然后选择Excluded。

安装其他工具以开始使用 React Native,例如iOS 模拟器。这些工具的列表取决于您的操作系统和您要针对您的应用程序的移动平台。有关详细的安装说明,请参阅React Native 入门指南。
项目安全
当您打开在 PhpStorm 外部创建并导入其中的项目时,PhpStorm 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,PhpStorm 以“预览模式”打开项目,这意味着您可以浏览项目的源代码,但不能运行任务和脚本或运行/调试项目。
PhpStorm 在编辑器区域顶部显示通知,您可以单击Trust project链接并随时加载您的项目。
信任项目:在这种情况下,PhpStorm 打开并加载一个项目。这意味着项目已初始化,项目的插件已解决,依赖项已添加,并且所有 PhpStorm 功能都可用。
不要打开:在这种情况下,PhpStorm 不会打开项目。
从项目安全中了解更多信息。
编码协助
PhpStorm在 JavaScript 代码中为 React API 和JSX提供代码完成。代码完成适用于 React 方法、特定于 React 的属性、HTML 标签和组件名称、React 事件、组件属性等。有关更多信息,请参阅React:完成代码。
React Native StyleSheet 属性的代码完成也可用:

如果您在项目中使用 Flow,PhpStorm 可以在编辑器中突出显示来自此类型检查器的错误。有关详细信息,请参阅在 PhpStorm 中配置 Flow和在 WebStorm中使用 Flow。
运行和调试 React Native 应用程序
您可以在物理设备或模拟器上运行和调试您的应用程序。在启动应用程序之前,请确保模拟器已经在运行,或者,如果您使用的是物理设备,则它已经连接到您的计算机。
PhpStorm 使 React Native 应用程序的运行和调试变得非常灵活。例如,如果您是第一次启动应用程序,您可以选择运行 React Native 捆绑器、构建应用程序并在模拟器上打开它——所有这些都作为运行或调试会话的一部分。如果捆绑器已经在运行,您也可以跳过启动它;如果自上次运行以来您没有对其本机代码进行任何更改,您也可以拒绝构建应用程序。
创建一个 React Native 运行/调试配置
在主菜单上,转到,单击并从列表中
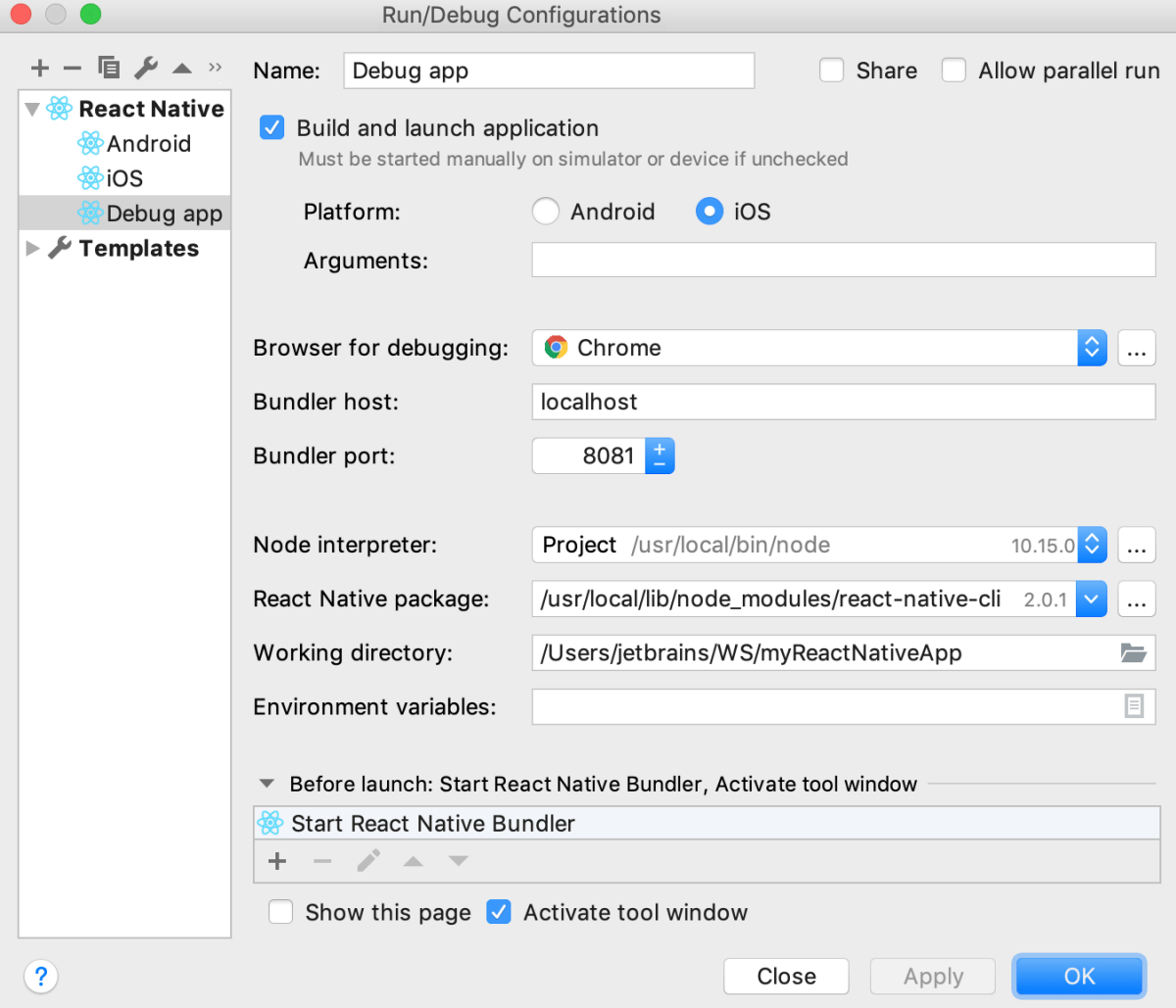
选择React Native 。这打开。
选择是否希望 PhpStorm 为您构建和启动应用程序:
如果您是第一次启动应用程序,或者自上次运行后更新了其本机代码,请选中构建并启动复选框。
如果自上次构建以来您没有对应用程序的本机代码进行任何更改,请清除此复选框。当您开始调试时,PhpStorm 会等待您在模拟器中打开您的应用程序并启用远程调试,如React Native 官网所述
如果您的应用程序使用Expo,请清除该复选框,因为此捆绑程序会自行处理流程。请参阅调试使用 Expo 的 React Native 应用程序。
如果您选择了Build and launch复选框,请选择目标平台,Android 或 iOS。
根据您的选择,PhpStorm 将使用
react-native run-ios或使用react-native run-android.要模拟Android平台,请使用Android 虚拟设备。
要模拟iOS平台,需要全局安装ios-sim 命令行工具。您可以通过节点包管理器 (npm)执行此操作,请参阅npm、pnpm 和 Yarn,或者通过运行
sudo npm install ios-sim -g命令,具体取决于您的操作系统。
从React Native 官网了解更多信息。
或者,在Arguments字段中,键入要传递给React Native的参数,例如,通过
‑‑simulator标志指定模拟器类型:‑‑simulator="iPhone 4s"。指定要使用的浏览器。
在调试 React Native 应用程序时,PhpStorm 依赖于 React Native 本身使用的 Chrome 运行时。您还可以将DevTools与 PhpStorm 一起使用。当您启动调试会话时,PhpStorm 会启动一个新的 Chrome 实例并附加到它。如果您不想看到任何新的 Chrome 窗口,请使用Chrome Headless 模式。
在Bundler host字段中,指定 React Native bundler 运行的主机,默认值为localhost。
在Bundler port字段中,指定 React Native bundler 运行的端口,默认选择8081,更多信息请访问 React Native 官网。
如果您的应用程序使用 Expo,您可能需要将端口更改为19000或19001,具体取决于 Expo 配置。请参阅下面的调试使用 Expo 的 React Native 应用程序。
选择要使用的 Node.js 解释器。这可以是本地 Node.js 解释器或Windows Subsystem for Linux 上的Node.js。
指定react-native-cli的路径和应用程序的工作目录。
react-native run-android(可选)键入或的环境变量react-native run-ios。默认情况下,当您调用运行/调试配置时,PhpStorm 会自动启动 React Native 捆绑器。如果您已经从 PhpStorm 外部(例如,从命令行)启动了捆绑程序,您可以在不停止和重新启动的情况下重新使用它。在Before Launch区域中选择您的捆绑程序,然后单击
。

有关所有运行/调试配置通用设置的信息,请参阅运行/调试配置。
准备设备或模拟器
如果您使用的是 Android 设备,则每次开始使用应用程序时都需要对其进行准备。
iOS 模拟器只需安装一次,之后 PhpStorm 会自动使用react-native run-ios.
要准备 Android 设备,请启动Android 虚拟设备或通过 USB 启用调试并通过 USB 连接到物理 Android 设备。
从React Native 官网了解更多信息。
要准备 iOS 模拟器,请打开嵌入式终端( Alt+F12) 并键入:
npm install --global ios-sim
运行应用程序
从工具栏上的Select run/debug configuration列表中选择新创建的React Native配置,然后单击列表旁边的。PhpStorm 打开运行工具窗口并首先在新的React Native选项卡中启动 React Native 捆绑器。
之后,根据选择的目标平台执行
react-native run-iosor命令。react-native run-android如果构建成功,模拟器会显示您的应用程序:
调试应用程序
使用 PhpStorm,您可以调试使用本机React Native捆绑器和使用Expo的应用程序。
在调试 React Native 应用程序时,PhpStorm 依赖于 React Native 本身使用的 Chrome 运行时。您还可以将DevTools与 PhpStorm 一起使用。当您启动调试会话时,PhpStorm 会启动一个新的 Chrome 实例并附加到它。如果您不想看到任何新的 Chrome 窗口,请使用Chrome Headless 模式。
调试使用本机捆绑程序的 React Native 应用程序
根据需要在代码中设置断点。
如上所述,创建一个新的React Native运行/调试配置。如果捆绑器已经在 PhpStorm 之外运行,请在Before Launch区域中选择它并单击。
要启动您的应用程序,请从工具栏上的Select run/debug configuration列表中选择新创建的React Native配置,然后单击列表旁边的。PhpStorm 打开运行工具窗口并在新的React Native选项卡中运行捆绑程序。
当构建完成并且应用程序出现在模拟器中时,打开 In-App Developer Menu并选择Debug JS Remotely。从React 官方网站了解更多信息。

内置的 PhpStorm 调试器连接到模拟器。
当第一个断点被命中时,继续调试会话——单步执行断点,在帧之间切换,即时更改值,检查暂停的程序, 评估表达式,并 设置监视。

调试使用 Expo 的 React Native 应用程序
使用 PhpStorm,您可以通过以下几种方式开始调试此类 React Native 应用程序:
创建一个运行 Expo 的脚本,然后在React Native运行/调试配置中将此脚本指定为启动前任务。
首先手动或通过脚本运行 Expo,然后在没有任何与 Expo 相关的启动前任务的情况下启动调试会话。
无论哪种情况,您都可能需要更改默认捆绑程序端口,具体取决于 Expo 的配置方式。
根据需要在代码中设置断点。
如上所述创建一个新的React Native运行/调试配置,并将默认设置更改如下:
清除Build and launch复选框,因为此捆绑程序会处理该过程本身。
在Bundler 主机字段中,将默认
localhost设置更改为127.0.0.1或外部 IP 地址,具体取决于在 Metro bundler 配置的 Connection 字段中选择的内容。在Bundler 端口字段中,将默认8081设置更改为19000或19001,具体取决于 Expo 配置。
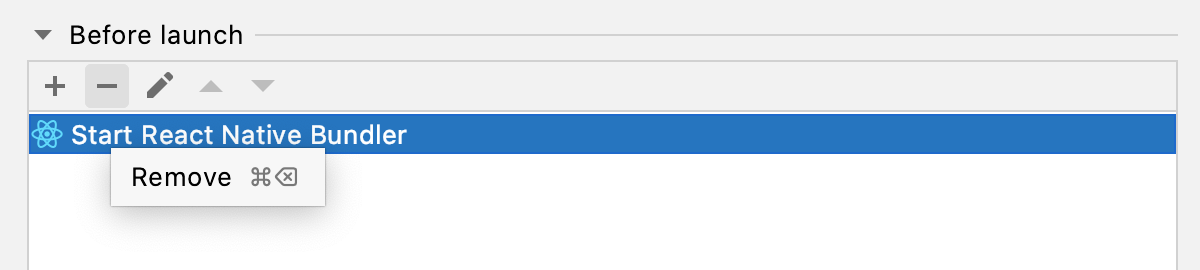
在Before launch区域中,选择默认的Start React Native Bundler任务并单击
。

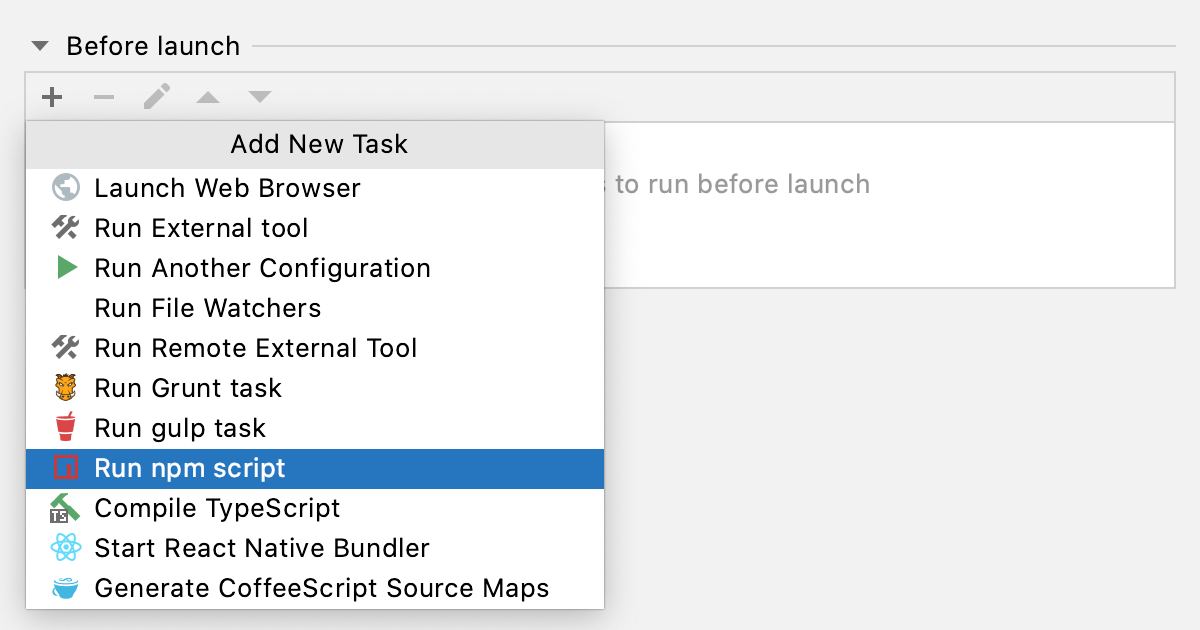
要通过脚本自动启动 Expo,请单击并从列表中
选择Run npm script 。

在打开的NPM 脚本对话框中,选择启动 Expo 的 npm 脚本。

选择新创建的从工具栏上的选择运行/调试配置列表中选择配置,然后单击
列表旁边的。
当第一个断点被命中时,继续调试使用原生 bundler 的应用程序。
在 PhpStorm 中配置 Chrome Headless
单击浏览器
旁边的调试字段。“ Web 浏览器和预览”对话框打开。
选择Chrome,单击
,然后将复制的配置重命名为Chrome Headless。
选择新的浏览器配置,单击,然后在Chrome 设置对话框中为 macOS 和 Linux 或Windows
键入。
--headless--headless --disable-gpu在运行/调试配置中,从浏览器调试列表中选择新的Chrome Headless配置。
