npm、pnpm 和 Yarn
PhpStorm 与npm、Yarn、Yarn 2和pnpm集成,因此您可以在 IDE 的内置终端中安装、定位、更新和删除可重用代码包。
PhpStorm 还允许您运行和调试 npm、Yarn 和 pnpm 脚本。PhpStorm 解析package.json文件,识别脚本的定义,在树视图中显示脚本,并允许您在树中的脚本和package.json文件中的定义之间导航。有关详细信息,请参阅npm、Yarn和pnpm官方网站。
PhpStorm 检测带有Yarn 工作空间的项目,并索引工作空间的package.json文件中列出但位于根node_modules文件夹中的所有依赖项。
在你开始前
选择项目包管理器
使用 PhpStorm,您可以选择在项目中使用 npm、Yarn、Yarn 2 还是 pnpm。
默认情况下,PhpStorm 建议使用 npm。但是,如果您打开一个带有yarn.lock文件的项目并且在您的计算机上安装了 Yarn,PhpStorm 会自动将此项目的包管理器更改为 Yarn。
因此,如果您打开一个带有pnpm-lock文件的项目并且 pnpm 安装在您的计算机上,PhpStorm 会自动将该项目的包管理器更改为 pnpm。
您还可以将 Yarn 1 或 pnpm 设置为默认的 PhpStorm 包管理器。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到。Node.js页面打开。
在包管理器字段中,为您的项目指定包管理器。

选择npm、yarn或pnpm以使用系统默认安装。
要使用包管理器的自定义安装,请单击选择,然后选择相关包管理器的安装文件夹。

当您从Run/Debug Configuration: NPM对话框中的Package manager列表中选择
Project别名时,PhpStorm 会自动使用所选的包管理器。每次调用Run 'npm install' / Run 'yarn install' / Run 'pnpm install'命令或运行 npm/Yarn/pnpm 脚本时, PhpStorm 也会使用所选包管理器的路径,有关详细信息,请参阅运行和调试脚本.
在您的项目中设置 Yarn 2
确保您已全局安装 Yarn 1 并按照Yarn 官方网站上的说明在您的项目中启用 Yarn 2 。使用嵌入式终端 Alt+F12键入命令。
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到包管理器列表中选择项目中 Yarn 2 包的路径。
将 Yarn 1 或 pnpm 设置为默认的 PhpStorm 包管理器
打开新项目设置对话框()并转到。
在打开的Node.js 和 NPM页面上,从包管理器列表中选择
yarn或。pnpm
之后,每次创建新项目时,PhpStorm 都会建议默认选择的包管理器(Yarn 或 pnpm)。
编辑 package.json
PhpStorm 可帮助您处理package.json文件中的项目依赖关系,提供广泛的编码帮助。
包名称的代码完成。

有关最新可用软件包版本的信息。

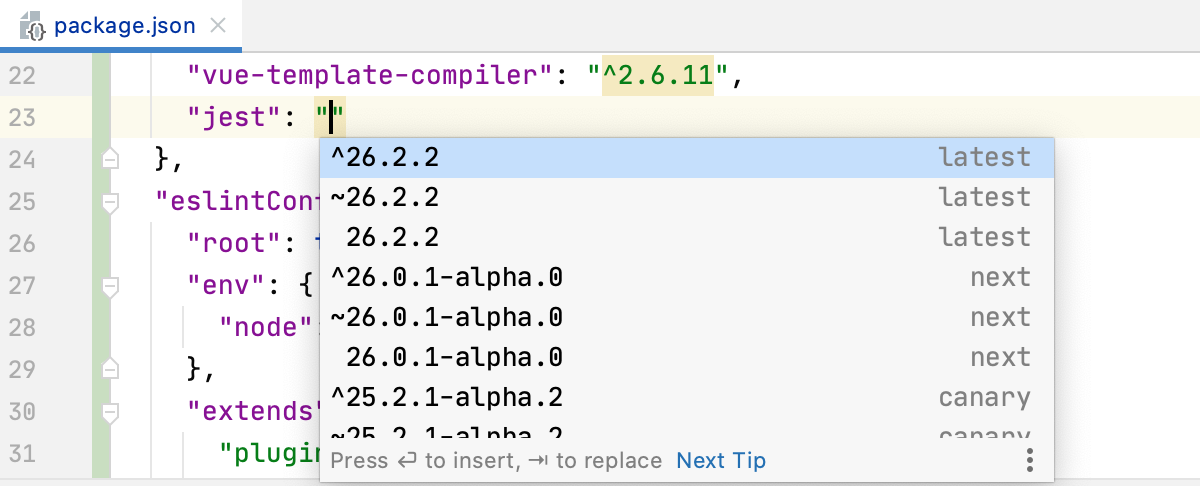
有关可以通过
npm install <package>@<version>或安装的版本范围的信息yarn add <package>@<version>。`请注意,运行npm install或yarn install将安装此范围内的最新可用版本。按下Ctrl并将鼠标悬停在版本上以查看工具提示中的信息。有关语义版本控制的详细信息,请参阅npm 官方文档。

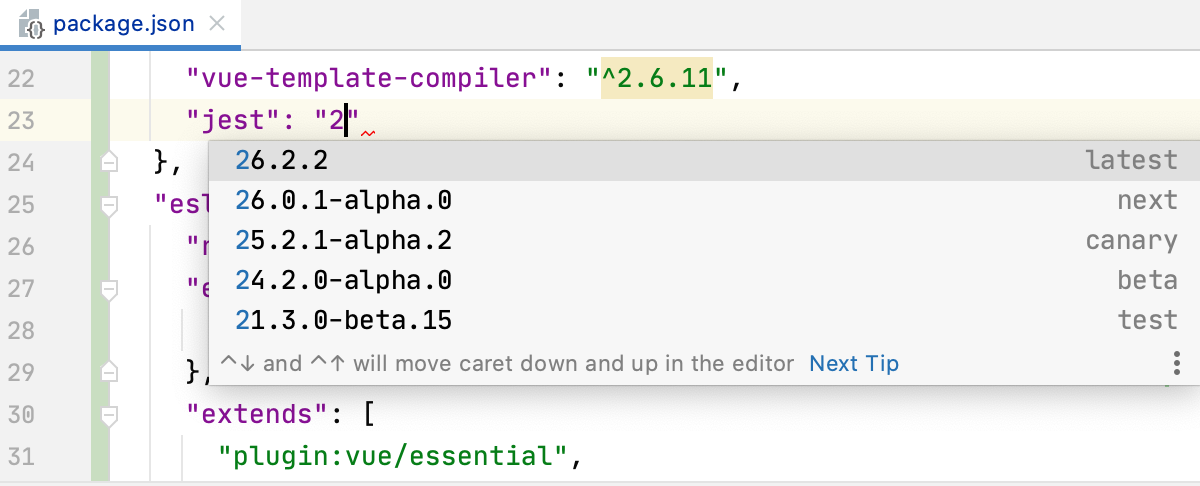
以前的包版本的代码完成。当您按下Ctrl+Space或开始输入与最新版本不同的版本时,PhpStorm 会显示一个建议列表,其中包含该软件包的所有先前版本。

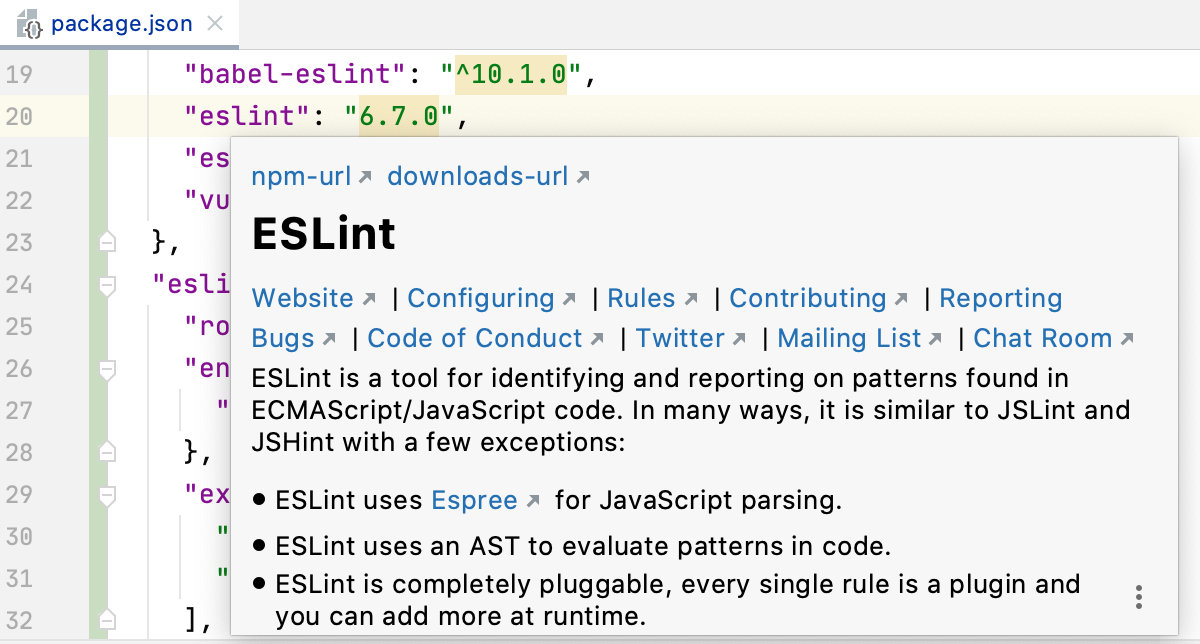
包的快速文档查找。

安装和更新软件包
您可能知道,npm 可以全局安装包,也可以作为项目依赖或开发依赖安装,更多信息请访问 npm 官网。
pnpm 还全局安装包或作为项目依赖项或开发依赖项,从pnpm 官方网站了解更多信息。
使用 Yarn,您可以全局安装包或作为项目依赖项安装包,详情请参阅Yarn 官网。
在 PhpStorm 中,可以在编辑器中、从package.json文件、内置终端 Alt+F12或Node.js 页面中安装包。
来自 package.json
安装您的项目依赖项
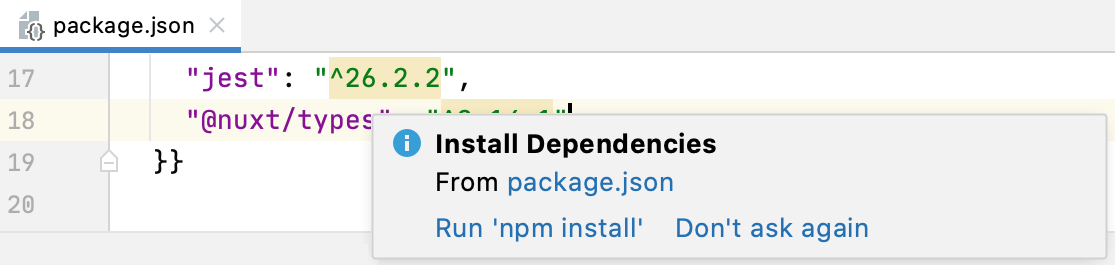
单击弹出窗口中的Run 'npm install'、Run 'yarn install'或Run 'pnpm install'链接:

当依赖项尚未安装或已更改时,PhpStorm 会显示此弹出窗口。如果您关闭弹出窗口或通过选择Don't ask again将其关闭,您仍然可以使用Run '<package_manager> install'操作或在内置终端中安装依赖项。
如果您不小心忽略了此通知,现在想要取回它,请按Ctrl+Shift+A,开始输入,然后从列表中
Enable notifications选择Enable Notifications about Installation Dependencies from package.json 。或者,在编辑器中打开相关的package.json文件或在Project工具窗口中选择它,然后从上下文菜单中选择Run 'npm install' 。
更新您的项目依赖项
在弹出窗口中单击运行“<package manager> install”。

每次打开项目、从版本控制更新项目或编辑package.json时,PhpStorm 都会显示此弹出窗口。
PhpStorm 还会运行检查,检查来自
dependencies或devDependencies已安装的软件包及其版本是否与指定范围匹配。如果检查发现任何不匹配,则建议快速修复。要应用它,请单击Run '<package manager> install'链接。
PhpStorm 还检测可用更高版本的包,并在您将鼠标悬停在包版本上时提供快速修复。

或者,按Alt+Enter并从列表中选择更新 <package> 到最新版本:

在内置终端中
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
对于全局安装:
npm install --global <package_name>yarn global add <package_name>pnpm --global add <package_name>
要将包安装为项目依赖项或开发依赖项:
npm install --save <package_name>要么npm install --save-dev <package_name>yarn add <package_name> --devpnpm add --save-dev <package_name>
安装 package.json 文件中列出的所有依赖项
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
npm installyarn installpnpm install
结果,您可以从当前文件夹中获取package.json中列出的所有依赖项。从编辑 package.json了解更多信息。
运行和调试脚本
您可以根据专用运行配置,从编辑器中的package.json文件、专用npm工具窗口中的脚本树启动 npm、Yarn 或 pnpm 脚本,或者作为启动或之前自动启动- 启动任务。
脚本执行的结果显示在运行工具窗口中。工具窗口显示 npm 或 Yarn 脚本输出,报告发生的错误,列出尚未找到的包或插件等。最后执行的脚本名称显示在工具窗口的标题栏上。

如果您启动脚本调试会话,PhpStorm 会打开调试工具窗口。

在脚本调试会话期间,您可以 单步调试脚本、 暂停和恢复脚本执行、暂停时检查它、在调试器控制台中运行 JavaScript 代码片段,等等。
从 package.json 运行和调试脚本
PhpStorm 让您可以从package.json文件快速启动单个脚本。要运行或调试多个脚本,请使用运行配置或npm工具窗口。
在编辑器中打开package.json文件,单击
脚本旁边的装订线,然后从上下文菜单中选择Run <script_name>或Debug <script_name> 。

您也可以按 运行脚本Ctrl+Shift+F10。
脚本输出显示在运行工具窗口中。
如果您在调试模式下启动脚本,PhpStorm 会打开调试工具窗口,您可以在其中 单步执行脚本、 暂停和恢复脚本执行、暂停时检查它、在调试器控制台中运行 JavaScript 代码片段,等等。
从 npm 工具窗口运行和调试脚本
当您在Project工具窗口中选择package.json文件或在编辑器中打开它并从上下文菜单中选择Show npm Scripts时, npm工具窗口将打开。
一旦您调用 npm、pnpm 或 Yarn,该工具就会开始构建在调用它的package.jsonscripts文件的属性中定义的脚本树。
如果您的项目中有多个package.json文件,您可以为每个文件构建一个单独的脚本树并运行脚本,而不会删除之前构建的树。每棵树都显示在一个单独的节点下。
如果 npm 工具窗口尚未打开,请打开它
选择需要的在Project工具窗口中打开文件或在编辑器中打开它,然后从上下文菜单中选择Show npm Scripts 。

npm工具窗口打开,显示根据所选或打开的package.json文件构建的脚本树。
在已打开的 npm 工具窗口中构建脚本树
在npm工具窗口中,单击
工具栏上的 并从列表中选择所需的package.json文件。默认情况下,PhpStorm在项目的根目录中显示package.json文件。
如果您有另一个package.json文件,请单击选择 package.json并在打开的对话框中选择您需要的package.json文件。PhpStorm 在其标题上添加一个带有所选package.json文件路径的新节点,并在新节点下构建一个脚本树。

重建一棵树
切换到所需节点并单击
工具栏上的 。

按名称对树中的脚本进行排序
单击
工具栏上的 ,从菜单中选择排序方式,然后选择名称。
默认情况下,树会按照它们在package.json中定义的顺序显示脚本(选项定义顺序)。

运行一个脚本
双击脚本。
在树中选择脚本,然后从上下文菜单中按Enter或选择运行 <脚本名称> 。

调试一个脚本
在树中选择脚本并从上下文菜单中选择调试 <script_name> 。
PhpStorm 打开调试工具窗口,您可以在其中 单步执行脚本、 暂停和恢复脚本执行、暂停时检查它、在调试器控制台中运行 JavaScript 代码片段,等等。

运行或调试多个脚本
使用多选模式:按住Shift(对于相邻项目)或Ctrl(对于非相邻项目)键并选择所需的脚本,然后从选择的上下文菜单中选择运行或调试。

通过运行配置运行和调试脚本
当您从编辑器或npm工具窗口运行或调试脚本时,PhpStorm 会自动创建临时运行配置。除了使用它们之外,您还可以创建和启动自己的 npm 运行配置。
从主菜单中,选择。或者,从工具栏上的列表中选择编辑配置。
单击工具栏上的 并从列表中
选择npm 。运行/调试配置:npm 对话框打开。
指定要执行的 CLI 命令、要运行的脚本(使用空格作为分隔符)以及定义这些脚本的package.json文件的位置。(可选)键入用于执行脚本的命令行参数。
指定要使用的 Node.js 解释器。这可以是本地 Node.js 解释器或Windows Subsystem for Linux 上的Node.js。
(可选)指定特定于 Node.js 的选项参数和要传递给 Node.js的环境变量。
指定要使用的包管理器。如果您选择
Project别名,PhpStorm 将使用Node.js页面中的默认项目包管理器。您还可以选择相关的包别名(npm或yarn)或指定自定义安装包管理器的显式路径。从工具栏上的列表中选择新创建的运行配置,然后单击列表旁边的
或。
脚本执行的结果显示在运行工具窗口中。
如果单击
,PhpStorm 将打开调试工具窗口,您可以在其中 单步执行脚本、 暂停和恢复脚本执行、暂停时检查它、在调试器控制台中运行 JavaScript 代码片段等等。
使用 Run Anything 运行脚本
Run Anything是一种快速启动脚本的方法。
按Ctrl两次或单击
导航栏。运行任何东西弹出窗口打开。
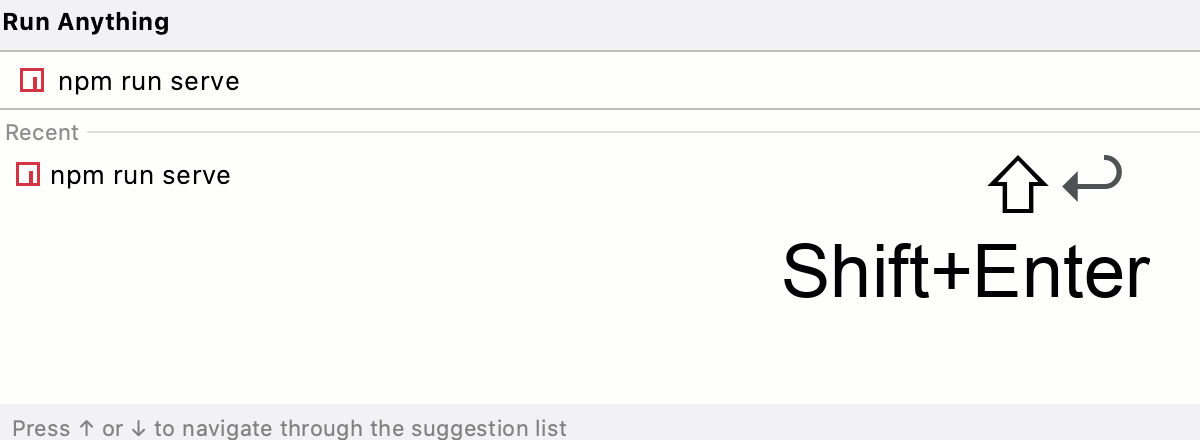
在搜索字段中输入或
npm run。yarn run在您键入时,PhpStorm 会显示匹配的脚本。从列表中选择所需的一项,然后按Enter。
要在“运行”工具窗口中查看命令输出,请按 ,要在“调试Ctrl+Enter工具”窗口中显示输出,请按。Shift+Enter

启动时自动运行脚本
如果您有一些定期运行的脚本,您可以将相应的运行配置添加到启动任务列表中。这些任务将在项目启动时自动执行。
在设置/首选项对话框 ( Ctrl+Alt+S) 中,转到。
在打开的启动任务页面上,单击
工具栏上的 。
从列表中,选择所需的npm run 配置。配置将添加到列表中。
如果项目中没有可用的配置,请单击
并选择Edit Configurations。然后在打开的Run/Debug Configuration: NPM页面上定义具有所需设置的配置。当您保存新配置时,它会自动添加到启动任务列表中。
将脚本作为启动前任务运行
通过选择打开Run/debug 配置对话框对话框。从主菜单
,然后从列表中选择所需的配置,或者通过单击并选择相关的运行配置类型来重新创建它。
在打开的对话框中,单击
Before launch区域并从列表中选择Run npm script 。
在打开的NPM 脚本对话框中,指定npm 运行/调试配置设置。
Docker 中的 npm、pnpm 和 yarn
使用 PhpStorm,您可以在 Docker 容器中编辑package.json、安装、更新和删除项目的依赖项,就像在本地进行操作一样。
在Settings/Preferences |上安装并启用Node.js Remote Interpreter插件。插件页面,选项卡Marketplace,如从 JetBrains 存储库安装插件中所述。
确保在Settings/Preferences |上启用了Node.js和Docker所需的插件。插件页面,选项卡Installed,有关详细信息,请参阅管理插件。
按照Docker中的说明下载、安装和配置Docker
在 Docker 中配置 Node.js 远程解释器并将其设置为项目中的默认值。还要确保与此远程解释器关联的包管理器设置为项目默认值。
继续进行本地开发:编辑您的 package.json,管理您的项目依赖项,并运行或调试脚本。