Node.js 与 Docker
使用 Docker,您可以快速引导您的 Node.js 应用程序以从 PhpStorm 运行、调试和分析它。IDE 将通过自动创建新的Dockerfile、构建和运行映像、同步源代码以及在容器中安装npm依赖项来处理初始配置。
您可以在快速浏览 WebStorm 和 Docker中找到一些示例。
在你开始前
在Settings/Preferences |上安装并启用Node.js Remote Interpreter插件。插件页面,选项卡Marketplace,如从 JetBrains 存储库安装插件中所述。
确保在Settings/Preferences |上启用了Node.js和Docker所需的插件。插件页面,选项卡Installed,有关详细信息,请参阅管理插件。
按照Docker中的说明下载、安装和配置Docker
在 Docker 中配置 Node.js 解释器
Docker 中的 Node.js 解释器在“配置 Node.js 远程解释器”对话框中进行配置。当您创建或编辑 Node.js 运行/调试配置以在 Docker 中运行或调试应用程序时,您可以从“设置/首选项”对话框的Node.js页面或稍后打开此对话框。
推荐的方法是在Settings/Preferences对话框中配置一个远程 Node.js 解释器。在这种情况下,您可以将解释器和相关的包管理器设置为项目的默认值。因此,您不仅可以在 Docker 中使用已配置的 Node.js 解释器运行和调试您的应用程序,还可以管理您的项目依赖项、运行测试和 lint 代码。请参阅下面的使用 Docker 的 npm、pnpm 和 yarn、测试您的应用程序以及使用 Docker 的 ESLint。
您在 Node.js 运行/调试配置中正确配置的远程 Node.js 解释器只能用于此运行/调试配置。
打开设置/首选项对话框 ( Ctrl+Alt+S) 并转到。
单击节点解释器字段
旁边的。
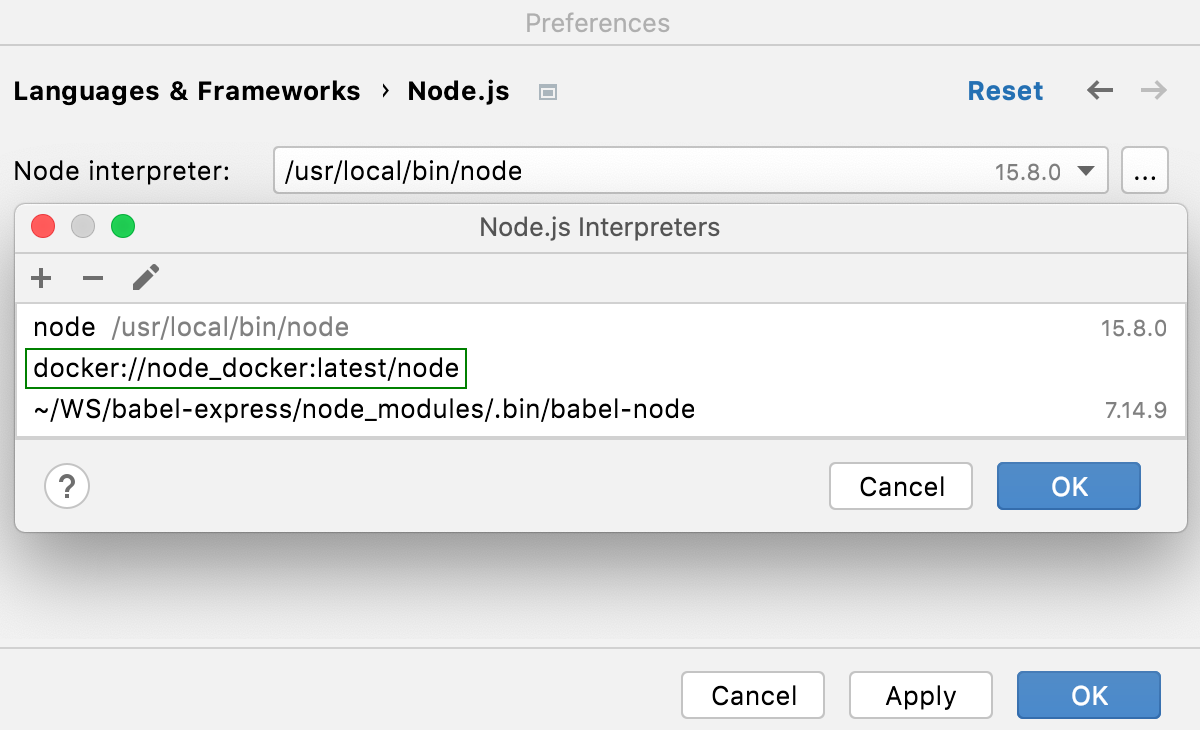
在包含所有当前配置的解释器列表的Node.js 解释器对话框中,单击工具栏并从上下文菜单中
选择添加远程。

在打开的配置 Node.js 远程解释器对话框中,选择Docker。
从服务器列表中,选择要使用的 Docker 配置。

或者,单击字段旁边的新建并按照启用 Docker 支持中的说明配置 Docker 服务器。
从图像名称列表中,选择要使用的图像。

Node.js 可执行文件会自动检测并显示在Node.js 解释器路径字段中。
单击确定返回到Node.js 解释器对话框,在该对话框中将新解释器添加到列表中。

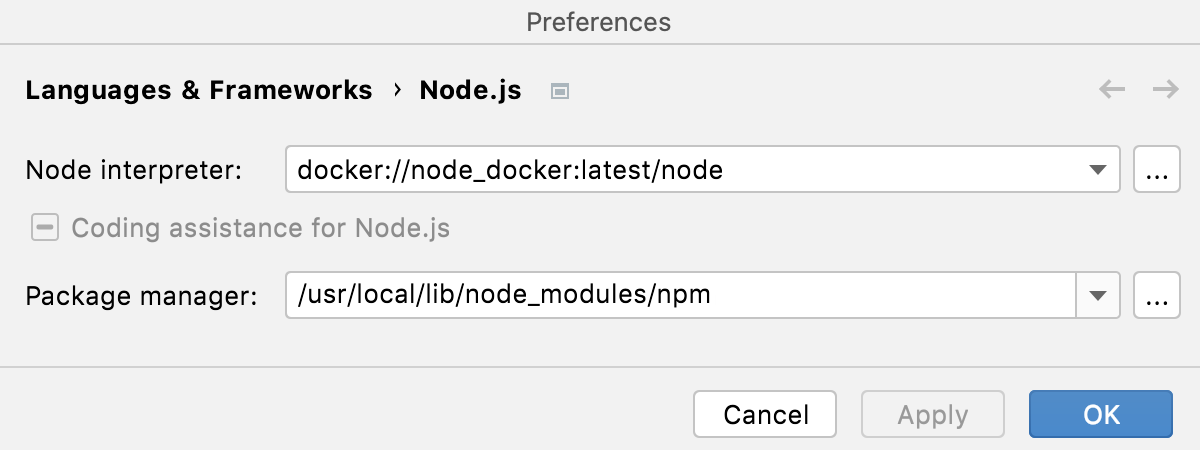
要将新配置的解释器设置为项目默认值,请在列表中选择它。每次您从节点解释器
Project列表中选择别名时,PhpStorm 都会自动使用此解释器,例如,在创建运行/调试配置时。单击确定返回到Node.js对话框。要使用与新解释器关联的包管理器来管理项目依赖项,请将此包管理器设置为项目中的默认值。为此,请在包管理器字段中指定包管理器的位置。
npm 可执行文件的默认位置是
/usr/local/lib/node_modules/npm.pnpm 的默认位置取决于安装方法:
/usr/local/lib/node_modules/pnpm通过 npm 安装。
/usr/local/pnpm-global/<version>/node_modules/pnpm用于通过 curl (
curl -f https://get.pnpm.io/<version>.js | node - add --global pnpm) 安装。
从pnpm 官方网站了解更多信息。
yarn 的默认位置是/opt/yarn-<version>5,例如/opt/yarn-v1.22.5。

在项目中指定默认的 Node.js 解释器和包管理器
每次您从节点解释器Project列表中选择别名时,PhpStorm 都会自动使用默认项目解释器,例如,在创建运行/调试配置时。
默认项目包管理器自动用于管理依赖项,例如,当您<package manager> install从package.json文件运行或安装第三方工具(如 ESLint、Prettier 等)时。
打开设置/首选项对话框 ( Ctrl+Alt+S) 并转到。
从节点解释器列表中,选择在当前项目中默认使用的配置。
在包管理器字段中,指定要使用的包管理器的位置。npm 可执行文件的默认位置是
/usr/local/lib/node_modules/npm.
npm、pnpm 和 yarn 与 Docker
使用 PhpStorm,您可以像处理本地项目一样管理项目依赖项并在 Docker 容器中运行脚本。
管理您的项目依赖项。
打开您的package.json文件并继续进行本地开发,例如,从上下文菜单中选择Run '<package manager> install' 。使用 Docker 容器内的默认包管理器安装依赖项,并且node_modules文件夹出现在您的项目中。
或者,打开嵌入式终端( Alt+F12) 并手动安装您需要的软件包,例如,运行
npm install --save-dev eslint.
从安装和更新包和编辑 package.json了解更多信息。
创建 Node.js 运行配置
从主菜单中,选择。在打开的编辑配置对话框中,单击工具栏并从上下文菜单中
选择Node.js。运行/调试配置:Node.js对话框打开。
在JavaScript 文件字段中,指定启动它的应用程序的主文件的路径(例如,用于Express应用程序的bin/www)。

如有必要,请指定一些可选设置,如运行和调试 Node.js 应用程序中所述。
从节点解释器列表中,选择 Docker 环境中的相关远程 Node.js 解释器。

或者,单击节点解释器
字段旁边的并配置远程 Node.js 解释器,如上所述。

指定 Docker 容器设置。
单击Edit Docker Container Settings字段
旁边的并在打开的Edit Docker Container Settings对话框中指定设置。
基本上,您需要将运行应用程序的端口与容器的端口绑定。
绑定端口:
展开端口绑定区域并单击
工具栏上的 。打开的端口绑定对话框,映射端口如下:
单击修改选项并选择要指定的选项:

在容器端口字段中,输入您的应用程序中指定的端口。
在主机端口字段中,键入您希望从您的计算机访问应用程序的任意端口。
在主机 IP字段中,输入 Docker 主机的 IP 地址。如果您正在使用
localhost,请键入127.0.0.1。
单击OK返回到Edit Docker Container Settings对话框,在该对话框中新的端口绑定被添加到列表中。

单击确定返回到运行/调试配置:Node.js对话框,其中端口绑定显示到Docker 容器设置字段。
运行您的应用程序

如上所述创建Node.js运行/调试配置。
从工具栏上的选择运行/调试配置列表中,选择新创建的 Node.js 配置。
单击
选择运行/调试配置列表。
检查应用程序输出
为确保应用程序按预期工作,您可以从 PhpStorm内置 HTTP 客户端运行 HTTP 请求。

创建一个 HTTP 请求文件。
编写以下请求:
GET http://<主机 IP>:<容器端口>/例如:
获取 http://127.0.0.1:3010/单击
装订线,然后单击Run http://<host IP>:<container port>/
旁边的。

应用程序输出显示在运行工具窗口的单独选项卡中。

调试您的应用程序

测试您的应用程序
使用 PhpStorm,您可以在 Docker 容器中运行Mocha和Jest测试,就像在本地执行一样,请参阅Mocha和Jest了解详细信息。
确保 Docker 中的相关远程 Node.js 解释器已配置并选择为项目的默认值。还要确保与此远程解释器关联的包管理器设置为项目默认值。有关详细信息,请参阅在 Docker 中配置 Node.js 解释器以及使用 Docker和npm、pnpm 和 yarn。
打开您的package.json并确保所需的测试框架在以下
devDependencies部分中列出:{“名称”:“节点快递”,“版本”:“0.0.0”,“私有”:true,“依赖项”:{“cookie-parser”:“~1.4.4”,“调试”:“ ~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2 " }, "devDependencies": { "chai": "^4.3.4", "concurrently": "^6.3.0", "eslint": "^8.1.0", "http-server": "^14.0 .0”、“开玩笑”:“^27.3.1”、“摩卡”:“^9.1.3”、“nyc”:“^15.1.0”}}右键单击编辑器中的任意位置,然后从上下文菜单中选择Run '<package manager> install' 。
直接从编辑器运行和调试单个测试或创建运行/调试配置以启动部分或全部测试,如运行 Mocha 测试、调试 Mocha 测试、运行 Jest 测试和调试 Jest 测试中所述。
ESLint 与 Docker
使用 PhpStorm,您可以在 Docker 容器中针对您的代码运行ESLint,就像在本地执行操作一样,JavaScript linters和ESLint以获取详细信息。
确保 Docker 中的相关远程 Node.js 解释器已配置并选择为项目的默认值。还要确保与此远程解释器关联的包管理器设置为项目默认值。有关详细信息,请参阅在 Docker 中配置 Node.js 解释器以及使用 Docker和npm、pnpm 和 yarn。
打开你的package.json并确保 ESLint 在以下
devDependencies部分中列出:{“名称”:“节点快递”,“版本”:“0.0.0”,“私有”:true,“依赖项”:{“cookie-parser”:“~1.4.4”,“调试”:“ ~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2 " }, "devDependencies": { "eslint": "^8.1.0" } }右键单击编辑器中的任意位置,然后从上下文菜单中选择Run '<package manager> install' 。
之后,ESLint 的工作方式与您在本地处理代码时的方式相同。直接在编辑器或问题工具窗口中查看检测到的差异的描述,并应用建议的快速修复。有关详细信息,请参阅JavaScript linter和ESLint。
