业力
Karma是一个用于测试客户端 JavaScript 的工具。Karma 针对您在真实浏览器中运行的应用程序执行测试,从而确保测试结果的正确性和可信度。PhpStorm 与 Karma 集成,因此您可以从 IDE 内部运行、调试和监控测试覆盖率。您可以在树形视图中查看测试结果,并从那里轻松导航到测试源。测试状态显示在编辑器中的测试旁边,并提供快速运行或调试的选项。
在你开始前
下载并安装Node.js。
在Settings/Preferences |上安装并启用Karma插件 插件页面,选项卡Marketplace,如从 JetBrains 存储库安装插件中所述。
安装 Karma 和插件
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
npm install如果 Karma 和所有必需的插件已经在package.json中定义。安装 Karma 和所需的插件(例如karma-jasmine或jasmine-core)作为开发依赖项:
npm install --save-dev 业力 npm install --save-dev <required_karma_plugin> <another_required_karma_plugin>
从Karma 官方网站了解更多信息。
生成 Karma 配置文件
Karma 测试根据交互模式下生成的karma.conf.js配置文件运行。如果您的项目中已经有karma.conf.js,请跳过此步骤。有关 Karma 配置的更多详细信息,请参见Karma 官网。
创建 Karma 配置文件
打开终端并根据您的操作系统键入以下内容之一来启动karma.conf.js生成向导:
对于 macOS 和 Linux:./node_modules/karma/bin/karma init
对于 Windows:
npm install -g karma-cli karma init
回答向导的问题,指定要使用的测试框架和要自动捕获的浏览器。
另请参阅Karma 文件:模式匹配。
运行测试
使用 PhpStorm,您可以直接从编辑器快速运行单个 Karma 测试,或者创建运行/调试配置来执行部分或全部测试。
从编辑器运行单个测试
单击左侧装订线中的
或并从列表中选择运行 <test_name>。
借助测试状态图标
和
装订线,您还可以直接在编辑器中查看测试是通过还是失败。
创建 Karma 运行配置
打开Run/Debug Configuration对话框(主菜单上的
),单击左侧窗格,然后从列表中选择Karma 。运行/调试配置:Karma对话框打开。
指定要使用的 Node.js 解释器。这可以是本地 Node.js 解释器或Windows Subsystem for Linux 上的Node.js。
(可选)指定特定于 Node.js 的选项参数和要传递给 Node.js的环境变量。
指定包的位置和karma.conf.js
karma的路径。指定应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径或从列表中选择以前使用的文件夹。
或者,指定要传递给 Karma 的命令行选项以覆盖karma.conf.js配置文件中的默认设置。
例如,要在 Headless Chrome 中运行或调试测试,
--browsers ChromeHeadless请在Karma 选项字段中输入。有关详细信息,请参阅使用 Headless Chrome进行自动化测试。要查看所有可用的 CLI 选项,请
karma start --help输入Terminal Alt+F12。
通过运行配置运行测试
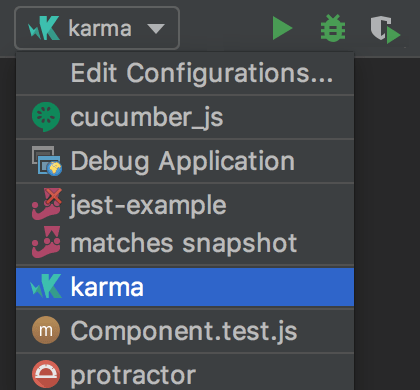
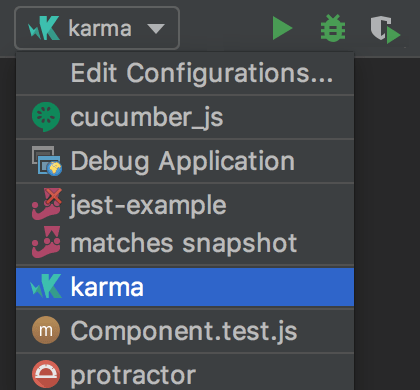
从主工具栏的列表中选择 Karma 运行/调试配置,然后单击
 列表右侧的 。
列表右侧的 。
Karma 测试服务器会自动启动,无需您执行任何步骤。在运行工具窗口的Karma Server选项卡中查看和分析来自测试服务器的消息。
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果,有关详细信息,请参阅探索测试结果。
重新运行失败的测试
在Test Runner 选项卡中,单击
工具栏上的 。PhpStorm 将执行在上一个会话期间失败的所有测试。

要重新运行特定失败的测试,请在其上下文菜单中选择
有关详细信息,请参阅重新运行测试。
导航
使用 PhpStorm,您可以在文件和相关测试文件之间跳转,或者从Test Runner 选项卡中的测试结果跳转到测试。
要在测试与其主题之间跳转或反之亦然,请在编辑器中打开文件并选择或从上下文菜单中Ctrl+Shift+T,或只需按。
要从测试结果跳转到测试定义,请在Test Runner选项卡中单击测试名称两次,或者从上下文菜单中选择F4 ,或者只需按。测试文件在编辑器中打开,光标位于测试定义上。
对于失败的测试,PhpStorm 会从堆栈跟踪中将您带到测试中的失败行。如果确切的行不在堆栈跟踪中,您将被带到测试定义。
调试测试
使用 PhpStorm,您可以直接从编辑器快速开始调试单个 Karma 测试,或创建运行/调试配置来调试部分或全部测试。
从编辑器开始调试单个测试
单击左侧装订线中的
或并从列表中选择Debug <test_name> 。
通过运行/调试配置启动测试调试
监控代码覆盖率
使用 PhpStorm,您还可以监控有多少代码被Karma 测试覆盖。PhpStorm 在专用的Coverage工具窗口中显示此统计信息,并在编辑器和Project工具窗口中直观地标记覆盖和未覆盖的行。要监控覆盖率,您需要安装karma-coverage包并更新karma.conf.js。
安装业力覆盖
在嵌入式终端( Alt+F12) 中,键入:
npm install --save-dev karma-coverage
将业力覆盖定义添加到配置文件
在编辑器中打开karma.conf.js。
找到
reporters定义并添加coverage到以下格式的值列表中:记者:['进展','报道']添加
preprocessors定义并按以下格式指定覆盖范围:预处理器:{'**/*.js': ['coverage']}
启动覆盖测试
如上所述创建 Karma 运行/调试配置。
从主工具栏的列表中选择 Karma 运行/调试配置,然后单击
 列表右侧的 。
列表右侧的 。
或者,使用编辑器中的测试图标快速运行特定套件或覆盖测试。

在Coverage工具窗口中监控代码覆盖率。
每次运行Karma测试时,实际上都会在磁盘上生成覆盖率报告。覆盖率报告的格式可以在配置文件中配置,例如:
// karma.conf.js module.exports = function(config) { config.set({ ... // 可选地,配置报告者 coverageReporter: { type : 'html', dir : 'coverage/' } ... });};以下
type值是可接受的:html生成一堆带有注释源代码的 HTML 文件。lcovonly生成一个lcov.info文件。lcov生成 HTML + .lcov文件。默认情况下应用此格式。cobertura生成一个cobertura-coverage.xml文件,以便于 Hudson 集成。text-summary生成覆盖范围的紧凑文本摘要,通常发送到控制台。text生成涵盖所有文件的详细文本表。