摩卡
Mocha是一个 JavaScript 测试框架,对于执行异步测试场景特别有用。您可以从 PhpStorm 外部运行 Mocha 测试,检查排列在树视图中的测试结果,并从那里轻松导航到测试源。在测试旁边,在编辑器中,PhpStorm 显示测试的状态,并提供快速运行或调试的选项。
在你开始前
安装摩卡
在嵌入式终端( Alt+F12) 中,键入以下命令之一:
npm install mocha用于项目中的本地安装。npm install -g mocha用于全局安装。npm install --save-dev mocha将 Mocha 安装为开发依赖项。
从Mocha 官方网站上的入门了解更多信息。
编写测试
根据Mocha 官网的说明创建测试。
运行测试
使用 PhpStorm,您可以直接从编辑器快速运行单个 Mocha 测试,或创建运行/调试配置来执行部分或全部测试。
从编辑器运行单个测试
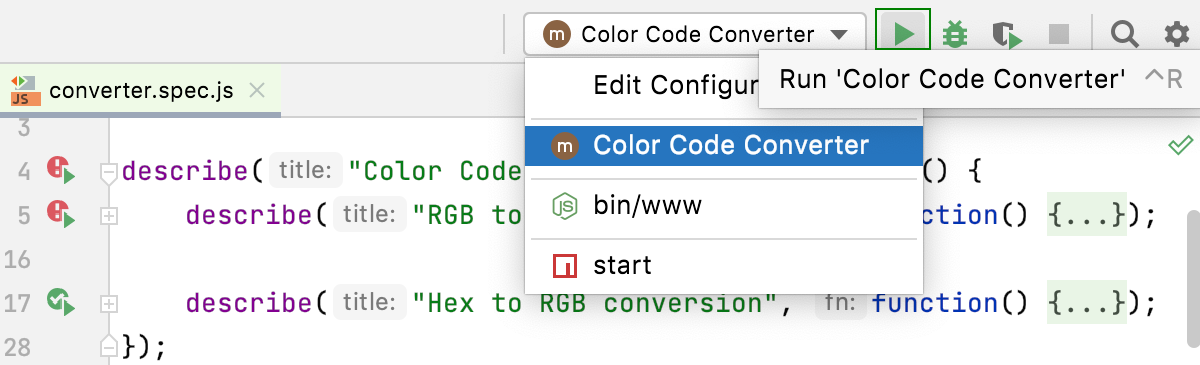
单击装订线中的
或
,然后从列表中选择运行 <test_name>。

借助测试状态图标
和
装订线,您还可以直接在编辑器中查看测试是通过还是失败。

创建 Mocha 运行配置
打开Run/Debug Configuration对话框(主菜单上的
),单击左侧窗格,然后从列表中选择Mocha 。运行/调试配置:Mocha对话框打开。
指定要使用的节点解释器和
mocha包的位置。指定应用程序的工作目录。默认情况下,工作目录字段显示项目根文件夹。要更改此预定义设置,请指定所需文件夹的路径或从列表中选择以前使用的文件夹。
可以选择配置在相关源文件中发生更改时自动重新运行测试。为此,请在Extra Mocha 选项字段中添加
--watch标志。指定要运行的测试。这可以是特定的测试或套件、整个测试文件或包含测试文件的文件夹。
您还可以定义模式以仅运行匹配文件中的测试,例如
*.test.js. 如果带有测试的文件存储在测试文件夹中,请在模式中指定此文件夹的路径,相对于工作目录,例如./folder1/folder2/test/*.test.js。选择要运行的测试中使用的接口。
通过 Mocha 运行配置运行测试
从主工具栏的列表中选择 Mocha 运行/调试配置,然后单击
 列表右侧的 。
列表右侧的 。
测试服务器自动启动,无需您执行任何步骤。在运行工具窗口中查看和分析来自测试服务器的消息。当您在左侧窗格中选择测试时,右侧窗格会显示测试执行详细信息。
使用单击查看差异链接打开差异查看器并将实际结果与预期结果进行比较。
所选测试的文件名称显示为链接。单击此链接可跳转到源代码。
在“运行”工具窗口的“测试运行器”选项卡中监视测试执行并分析测试结果,有关详细信息,请参阅探索测试结果。

重新运行失败的测试
在Test Runner 选项卡中,单击
工具栏上的 。PhpStorm 将执行在上一个会话期间失败的所有测试。

要重新运行特定失败的测试,请在其上下文菜单中选择

或者,单击
失败测试旁边的装订线,然后从列表中选择。

有关详细信息,请参阅重新运行测试。
导航
使用 PhpStorm,您可以在文件和相关测试文件之间跳转,或者从Test Runner 选项卡中的测试结果跳转到测试。
要在测试与其主题之间跳转或反之亦然,请在编辑器中打开文件并选择或从上下文菜单中Ctrl+Shift+T,或只需按。
要从测试结果跳转到测试定义,请在Test Runner选项卡中单击测试名称两次,或者从上下文菜单中选择F4 ,或者只需按。测试文件在编辑器中打开,光标位于测试定义上。
对于失败的测试,PhpStorm 会从堆栈跟踪中将您带到测试中的失败行。如果确切的行不在堆栈跟踪中,您将被带到测试定义。
调试测试
使用 PhpStorm,您可以直接从编辑器快速开始调试单个 Mocha 测试,或创建运行/调试配置来调试部分或全部测试。
从编辑器开始调试单个测试
在要调试的测试旁边的装订线中设置断点。您可以通过在“运行”工具窗口中双击它或按来跳转到失败的测试F4。
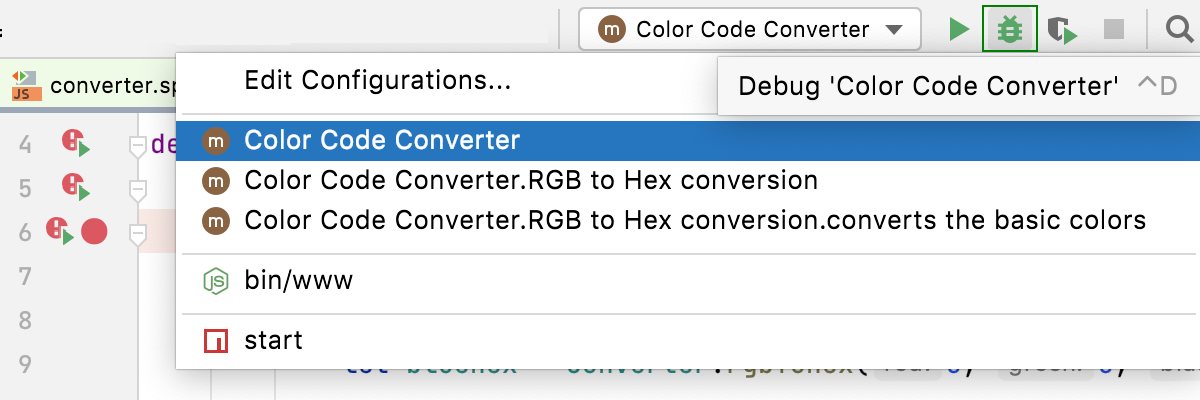
单击装订线中的
或
并从列表中选择调试 <test_name>。
在调试工具窗口中,照常进行:单步调试程序、 暂停和恢复程序执行、暂停时检查、查看实际的 HTML DOM、在控制台中运行 JavaScript 代码片段,等等。.

通过运行/调试配置启动测试调试
监控代码覆盖率
使用 PhpStorm,您还可以监控有多少代码被Mocha 测试覆盖。PhpStorm 在专用的Coverage工具窗口中显示此统计信息,并在编辑器和Project工具窗口中直观地标记覆盖和未覆盖的行。要监控覆盖率,您需要安装nyc ,它是Istanbul的命令行界面。
安装纽约市
在嵌入式终端( Alt+F12) 中,键入:
npm install --save-dev nyc
运行覆盖率测试
在 Docker 容器中使用 Node.js 运行 Mocha 测试
使用 PhpStorm,您可以在 Docker 容器中运行Mocha测试,就像在本地运行一样。
在你开始前
在Settings/Preferences |上安装并启用Node.js Remote Interpreter插件。插件页面,选项卡Marketplace,如从 JetBrains 存储库安装插件中所述。
确保在Settings/Preferences |上启用了Node.js和Docker所需的插件。插件页面,选项卡Installed,有关详细信息,请参阅管理插件。
按照Docker中的说明下载、安装和配置Docker
在 Docker 中配置 Node.js 远程解释器并将其设置为项目中的默认值。还要确保与此远程解释器关联的包管理器设置为项目默认值。
打开您的package.json并确保 Mocha 在以下
devDependencies部分中列出:{“名称”:“节点快递”,“版本”:“0.0.0”,“私有”:true,“依赖项”:{“cookie-parser”:“~1.4.4”,“调试”:“ ~2.6.9", "express": "~4.16.1", "http-errors": "~1.6.3", "morgan": "~1.9.1", "pug": "^3.0.2 " }, "devDependencies": { "chai": "^4.3.4", "eslint": "^8.1.0", "http-server": "^14.0.0", "mocha": "^9.1.3" } }右键单击编辑器中的任意位置,然后从上下文菜单中选择Run '<package manager> install' 。